티스토리 블로그의 유튜브 동영상 리스트 자동 생성
텍스트 중심 블로그의 한계를 동영상 통합으로 해결하고, 유튜브 임베드반응형 CSS자동 리스트로 체류시간과 코어 웹 바이탈을 개선해 검색엔진 평가와 노출 순위를 높이는 실전 가이드로, 색인 안정성과 모바일 SEO 성과를 동시에 확보합니다.
동영상 콘텐츠 통합의 필요성과 검색엔진 평가에 미치는 영향
블로그를 운영하면서 글만으로 콘텐츠를 전달하는 데 한계가 느껴질 때가 있습니다. 특히 요즘처럼 다양한 형식의 미디어 소비가 활성화된 시대에서는 글만으로는 독자들에게 충분히 정보를 전달하기 어려운 경우가 많습니다. 이럴 때 유용한 도구가 바로 동영상입니다.
유튜브 채널을 운영 중이거나 동영상 콘텐츠를 제작하는 블로거라면, 자신의 블로그에 동영상을 효과적으로 통합하는 것은 더 이상 선택이 아닌 필수가 되었습니다. 동영상은 글보다 직관적이고 빠르게 정보를 전달할 수 있어 사용자 경험(UX)을 높이고, 이는 곧 검색엔진 평가에 긍정적인 영향을 줍니다. 유튜브 영상을 결합하면 블로그의 노출 순위 향상에도 유리합니다.
예를 들어, 유튜브 영상 속에 강의나 리뷰, 튜토리얼 등을 담아두면, 방문자는 글로만 설명하는 것보다 영상으로 직접 보는 것이 훨씬 유익하고 이해가 빠를 수 있습니다. 높은 콘텐츠 품질은 블로그의 방문자 수가 많아질수록 검색엔진 평가에서 더욱 중요한 역할을 하게 됩니다.
블로그 스킨 수정의 전제 조건과 반응형 디자인
그렇다면 티스토리 블로그에 동영상을 어떻게 통합할 수 있을까요? 우선, 블로그 스킨을 수정하면 됩니다. 기본적인 스킨은 텍스트 기반의 콘텐츠에는 적합하지만, 동영상 콘텐츠를 효과적으로 노출시키기에는 부족할 수 있습니다. 따라서, 블로그의 스킨을 동영상 콘텐츠와 더 잘 어울리도록 수정해야 합니다.
아래는 카테고리 페이지에 자동으로 유튜브 동영상이 자동 노출되도록 스킨을 수정하는 방법입니다.
1. 동영상 전용 영역 선택 및 반응형 최적화
동영상 전용 영역은 블로그의 메인 콘텐츠 부분과 카테고리 페이지의 최신글/인기글 부분에 삽입하는 것이 효과적입니다. 또한, 동영상 플레이어와의 연동 시, 모바일 화면에서도 깨지지 않고 잘 보일 수 있도록 반응형 디자인을 적용하는 것이 사용자 경험 측면에서 가장 중요합니다. 반응형은 구글의 코어 웹 바이탈 점수에 직접 영향을 주어 노출 순위를 개선합니다.
또한, 블로그 디자인에 맞게 영상 썸네일이나 재생 기능을 설정하여 사용자 편의를 높이는 것이 좋습니다.
2. 텍스트와 동영상의 균형 맞추기 전략
텍스트와 동영상의 균형을 잘 맞추는 것이 중요합니다. 블로그 글을 작성할 때, 동영상의 내용과 관련된 간단한 소개나 요약을 함께 첨부해두면 방문자가 글과 영상을 동시에 이해할 수 있어 좋습니다. 이는 체류 시간을 늘려 검색엔진 평가 점수를 높이는 롱테일 키워드 전략과도 연결됩니다.
3단계: 기술적 SEO 점검을 위한 유튜브 임베드 코드 및 스크립트 적용
1. 유튜브 영상 임베드 코드 삽입
유튜브 영상 임베드 코드를 사용하여 유튜브에 업로드된 동영상을 블로그에 삽입하는 방법은 매우 간단하며, 이는 검색엔진 크롤링에 이점을 제공합니다.
유튜브 임베드 코드 삽입 방법
- 유튜브에서 영상 찾기: 먼저, 유튜브에서 삽입할 영상을 찾습니다.
- '공유' 버튼 클릭: 영상 하단에 있는 공유 버튼을 클릭합니다.
- '임베드' 옵션 선택: '공유' 옵션에서 HTML 코드가 나타납니다.
- HTML 코드 복사: 제공된 주소 HTML 코드를 복사합니다.
글페이지 중 적당한 위치에 아래 코드에 동영상 주소를 넣어주시면 됩니다.

p class="youtubeurl" data-ke-size="size16" style="user-select: auto !important;"
https://youtu.be/0jC-sW5l4_g?si=SrofVXVTTWtQH2a4/p방법을 사용하면 이미지와 동영상이 자연스럽게 삽입되어 방문자는 동영상을 바로 볼수 있습니다 또한, 블로그 디자인에 맞게 동영상의 크기와 위치를 조정할 수 있어, 콘텐츠에 어울리는 최적의 위치를 만들 수 있습니다.
사용 예제
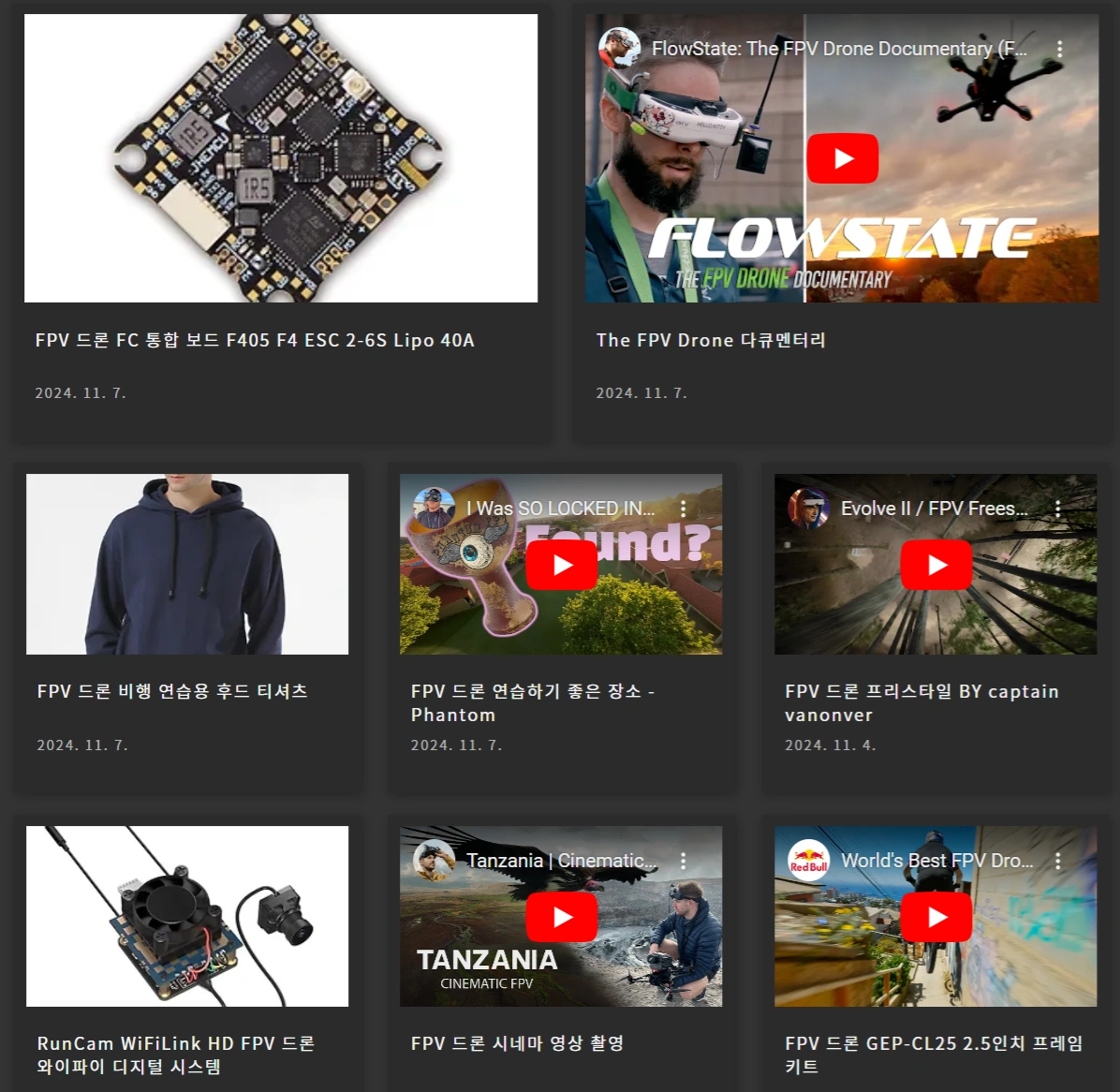
이 사이트를 이동하면 아래 코드를 적용한 결과를 볼수 있습니다.

s_list
div class="wrap_content"
div id="content_search_list" class="content content_article_rep"
div class="inner_content"
div id="content_search" class="content sub_content"
div class="inner_content"
div class="section_area"
h2 class="tit_section"
span class="txt_section"/span
/h2
ul class="list_article list_sub list_sub_type1"
s_list_rep
li
a href="" class="link_thumb"
s_list_rep_thumbnail
div class="youtube-container" data-url=""/div
div class="box_thumb thumb_img" style="background-image:url('//i1.daumcdn.net/thumb/C300x200.fwebp.q85/?fname='); display: none;"/div
div class="box_thumb no_img" style="display:none;"/div
/s_list_rep_thumbnail
div class="cont_thumb"
p class="txt_thumb"/p
p class="thumb_info"
span class="date"/span
span class="name"by /span
/p
/div
/a
/li
/s_list_rep
/ul
/div
/div
/div
/div
/div
/div
/s_list2. 티스토리 동영상 스크립트를 통한 색인 상태 관리
티스토리에서는 아래 코드를 사용하면 유튜브 동영상을 쉽게 사용할 수 있습니다. 이미지와 동영상을 구분해서 동영상 링크가 있는 경우는 자동으로 카테고리 페이지의 섬네임에 자동 노출이 됩니다. 이는 검색엔진이 콘텐츠의 유형을 명확히 인식하도록 도와 색인 상태를 개선할 수 있습니다.
script
document.addEventListener("DOMContentLoaded", function() {
const items = document.querySelectorAll('.youtube-container');
items.forEach(container = {
const url = container.dataset.url;
loadYoutubeUrl(url, container);
});
});
function loadYoutubeUrl(url, container) {
fetch(url)
.then(response = {
if (!response.ok) {
throw new Error('Network response was not ok');
}
return response.text();
})
.then(data = {
const parser = new DOMParser();
const doc = parser.parseFromString(data, 'text/html');
const youtubeUrlElement = doc.querySelector('p.youtubeurl');
const youtubeUrl = youtubeUrlElement ? youtubeUrlElement.textContent.trim() : null;
container.innerHTML = '';
const youtubeMatch = youtubeUrl ? youtubeUrl.match(/(?:youtube\.com\/(?:[^\/]+\/.+\/|(?:v|e(?:mbed)?)\/|.*[?&]v=)|youtu\.be\/)([^&]{11})/) : null;
if (youtubeMatch) {
const youtubeId = youtubeMatch[1];
const youtubeEmbedUrl = `https://www.youtube.com/embed/${youtubeId}`;
const videoContainer = document.createElement('iframe');
videoContainer.src = youtubeEmbedUrl;
videoContainer.frameBorder = "0";
videoContainer.allow = "accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture";
videoContainer.allowFullscreen = true;
videoContainer.title = "fpv-openipc";
container.appendChild(videoContainer);
const thumbnailImage = container.closest('.link_thumb').querySelector('.box_thumb.thumb_img');
thumbnailImage.style.display = 'none';
} else {
const thumbnailImage = container.closest('.link_thumb').querySelector('.box_thumb.thumb_img');
thumbnailImage.style.display = 'block';
container.style.display = 'none';
}
})
.catch(error = {
console.error('Error fetching the page:', error);
});
}
/script3. CSS를 활용한 노출 순위 최적화 (반응형)
동영상을 블로그에 삽입할 때, CSS 스타일을 추가하여 동영상 플레이어의 크기나 위치를 최적화할 수 있습니다. 특히, 반응형 디자인을 적용하여 모바일에서도 문제없이 동영상이 잘 보이도록 하는 것은 코어 웹 바이탈 점수를 높여 노출 순위를 직접적으로 개선하는 필수 SEO 점검 사항입니다.
style
.youtube-container {
position: relative;
width: 100%;
padding-top: 56.25%;
overflow: hidden;
}
.youtube-container iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
/style동영상 콘텐츠는 독자의 관심을 끌고, 블로그에 방문한 사람들에게 더 많은 관심과 체류 시간을 만들 수 있는 강력한 도구입니다. 티스토리 스킨을 수정하고 동영상을 잘 배치함으로써, 방문자들에게 더욱 풍성하고 다채로운 콘텐츠를 제공하고 검색엔진 평가를 높일 수 있습니다.
유튜브 동영상 통합이 검색엔진 평가에 미치는 영향 비교
| 항목 | 구현 방식 | 검색엔진 평가 (SEO) 영향 | 노출 순위 개선 효과 |
|---|---|---|---|
| 반응형 디자인 (CSS) | padding-top: 56.25% 비율 유지 |
모바일 친화성 및 코어 웹 바이탈 점수 상향 | 노출 순위 가산점 획득 (모바일 퍼스트 인덱싱) |
| 유튜브 임베드 코드 | iframe 또는 스크립트 활용 | 콘텐츠의 풍부함(Richness) 증대 | 사용자 체류 시간 증가 노출 순위 간접 기여 |
| 자동 리스트 생성 | Tistory `s_list_rep` JavaScript | 색인 상태 일관성 유지 및 크롤링 효율 개선 | 사용자 경험(UX) 개선 및 재방문율 증가 |
Q1. 유튜브 동영상 자동 리스트 기능이 블로그의 색인 상태에 미치는 영향은 무엇인가요?
A. 유튜브 동영상 자동 리스트 기능을 사용하면 카테고리 페이지의 콘텐츠가 역동적으로 구성되어 검색엔진 크롤러가 페이지를 자주 방문하게 유도합니다. 이는 콘텐츠의 색인 상태를 신속하고 정확하게 유지하는 데 도움을 줍니다. 또한, 동영상이 메인 콘텐츠임을 명확히 하여 색인 상태의 품질을 높입니다.
Q2. 유튜브 영상을 블로그에 삽입할 때 반응형 디자인 적용이 검색엔진 평가에 중요한가요?
A. 매우 중요합니다. 반응형 디자인은 모바일 사용자의 접근성을 보장하며, 이는 구글의 코어 웹 바이탈 점수와 직결됩니다. 검색엔진 평가에서 모바일 친화성은 노출 순위를 결정하는 핵심 요소이므로, CSS를 활용한 반응형 처리는 필수적인 SEO 점검 사항입니다.
Q3. 글과 영상의 균형을 맞추는 것이 SEO 노출 순위에 어떻게 기여하나요?
A. 영상만 제공할 경우 검색엔진은 영상의 맥락을 이해하기 어렵습니다. 동영상 삽입과 함께 핵심 내용을 텍스트로 요약하면, 검색엔진이 콘텐츠의 주제를 명확히 파악하는 데 도움을 줍니다. 이로 인해 관련 롱테일 키워드를 통한 유입이 증가하고, 사용자 경험 개선으로 체류 시간이 늘어나 노출 순위 상승으로 이어집니다.