티스토리 블로그 자동 이미지 슬라이드 쇼 설정하는 방법
티스토리 블로그를 꾸미기 위해서 메인 페이지의 갤러리 커버를 수정해서 자동으로 움직이는 이미지 쎔네일 갤러리고 변경하게 되면 좀더 다체롭고 동적 이미지 커버로 변경할수 있습니다.이번 글에서는 티스토리 블로그에서 자동으로 움직이는 이미지 썸네일 갤러리를 설정하는 방법을 단계별로 소개하려고 합니다.
아래 내용을 따라 하시면 간단히 멋진 이미지 슬라이드 쇼를 블로그에 추가할 수 있습니다.
자동으로 움직이는 이미지 썸네일 갤러리
BOOK CLUB의 커버 갤러리 1을 변경한 자동으로 움직이는 이미지 갤러리입니다. 운영자는 슬라이드 속도를 수정하여 지정할 수 있으며, 마우스를 오버하면 슬라이드가 멈추고 사용자가 관련 콘텐츠로 이동할 수 있습니다.
티스토리 블로그 자동 이미지 슬라이드 쇼 설정하는 방법
HTML 코드
아래 코드는 이미지 갤러리를 구성하는 기본적인 구조입니다. 별도로 수정하실 필요는 없습니다. 참고만 하세요
<s_cover name="cover-thumbnail-3">
<div class="cover-thumbnail-3">
<h2></h2>
<ul>
<s_cover_item>
<li>
<a href="">
<figure>
<s_cover_item_thumbnail>
<img
loading="lazy"
src="//i1.daumcdn.net/thumb/C126x164.fwebp.q85/?fname="
alt=""
>
</s_cover_item_thumbnail>
</figure>
<span class="title"></span>
</a>
</li>
</s_cover_item>
</ul>
</div>
</s_cover>CSS 코드
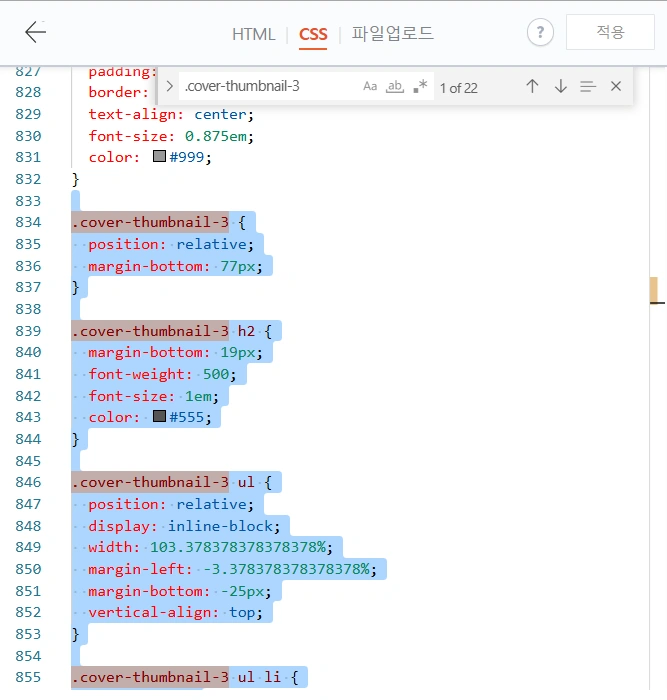
이제 CSS 코드를 사용하여 슬라이드 쇼의 디자인과 애니메이션 효과를 추가해야 합니다. 아래의 CSS 코드를 티스토리 블로그 스킨 편집에서 사용하여 자동으로 움직이는 갤러리를 만들 수 있습니다.
적용 방법
- CSS 코드 추가
- 스킨 편집에서 CSS 편집 탭을 엽니다.
- 해당 CSS 코드를 Ctrl + F를 눌러 .cover-thumbnail-3를 검색한 후, 해당 부분에 덮어쓰거나 새로 추가합니다.

.cover-thumbnail-3 {
width: auto;
margin: 0;
padding: 37px 24px 15px;
border-top: 8px solid #f5f5f5;
overflow: hidden;
}
.cover-thumbnail-3 h2 {
font-weight: 600;
}
.cover-thumbnail-3 .prev,
.cover-thumbnail-3 .next {
top: 37px;
}
.cover-thumbnail-3 .prev {
right: 54px;
}
.cover-thumbnail-3 .next {
right: 24px;
}
.cover-thumbnail-3 ul {
position: relative;
display: block;
width: 103.38%;
margin-left: -3.38%;
overflow: hidden;
white-space: nowrap;
animation: slideLeft 10s linear infinite; /* 슬라이드 속도 조절 */
height: 370px;
}
.cover-thumbnail-3 ul:hover {
animation-play-state: paused;
}
.cover-thumbnail-3 ul li {
display: inline-block;
width: 200px !important;
height: auto;
padding: 10px !important;
box-sizing: border-box;
}
.cover-thumbnail-3 ul li {
width: 50%;
padding-left: 16px;
}
@keyframes slideLeft {
0% {
transform: translateX(0);
}
100% {
transform: translateX(-100%);
}
}위 코드를 통해, 티스토리 블로그의 특정 영역에 자동으로 움직이는 이미지 썸네일 갤러리가 적용됩니다. 이미지들이 10초마다 자동으로 슬라이드되며, 마우스를 갤러리 위에 올리면 애니메이션이 멈추고, 다시 빠르게 슬라이드가 시작됩니다.
자동 슬라이드 쇼는 블로그의 시각적인 매력을 높이는 데 큰 도움이 될수 있어요. 또한 독자들이 더욱 관심을 갖고, 블로그의 콘텐츠를 더 오랫동안 머물게 할수 있습니다.
'SEO' 카테고리의 다른 글
| [링크 팝업창 수정법-1 ] 링크에 미리보기 동영상 팝업창 표시방법 (1) | 2025.01.27 |
|---|