모바일 최적화와 페이지 성능을 높이는 AMP의 장점과 광고 최적화 전략
AMP는 구글이 개발한 오픈소스 프로젝트로, 모바일 웹 페이지의 로딩 속도를 최적화하고, 사용자 경험을 향상시키기 위해 설계되었습니다. AMP 페이지는 HTML, CSS, JavaScript 규격을 제한하여 모바일 브라우저에서 빠르게 로드되도록 만드는 것이 목적입니다. AMP는 특히 모바일 환경에서의 웹 페이지 성능 향상과 보다 나은 사용자 경험을 제공하는 데 중점을 둡니다.
검색 최적화(SEO)를 위한 AMP 활용법
광고 실적 개선과 사용자 경험 향상
AMP 페이지를 제작하면 구글은 그에 대한 혜택을 부여해 줍니다. 그러나 제한적인 규격 때문에 일반 사용자들이 콘텐츠를 이용하게 되면 상당히 단조로운 디자인과 기능 부족으로 만족도를 높이기는 어려울 수 있습니다.
이번 글에서는 구글이 지향하는 AMP 페이지의 장점과 단점을 알아보고, 블로그 운영자로서 어떻게 활용해야 할지에 대한 생각을 해보겠습니다.
AMP로 빠른 로딩과 광고 수익 증가하기- 모바일 환경에서의 웹 최적화

AMP란?
- 정의: AMP는 웹 페이지의 로딩 속도를 극대화하기 위해 HTML, CSS, JavaScript를 최적화한 프레임워크입니다.
- 목적: 모바일 환경에서 웹 페이지의 로딩 속도를 개선하여 사용자 경험(UX)을 향상시키고, 검색 엔진 최적화(SEO)를 강화합니다.
- 특징: AMP 페이지는 일반 웹 페이지보다 훨씬 가볍고 빠르게 로드됩니다. 이는 구글 검색 결과에서 AMP 페이지가 우선적으로 표시되는 이유이기도 합니다.

AMP의 주요 특징
빠른 로딩 속도
- AMP는 불필요한 요소를 제거하고, 최적화된 코드를 사용하여 페이지 로딩 속도를 크게 개선합니다.
- 예를 들어, 이미지는 사용자가 스크롤할 때만 로드됩니다(Lazy Loading).
제한된 JavaScript
- AMP는 성능을 위해 JavaScript 사용을 엄격히 제한합니다. 대신, AMP 자체에서 제공하는 컴포넌트를 사용합니다.
캐싱 시스템
- Google AMP 캐시를 통해 AMP 페이지가 전 세계에 분산된 서버에 저장됩니다. 이를 통해 사용자는 가장 가까운 서버에서 페이지를 빠르게 로드할 수 있습니다.
모바일 최적화
- AMP는 모바일 환경에 최적화되어 있습니다. 반응형 디자인을 기본으로 지원하며, 모바일 기기에서의 사용자 경험을 중시합니다.
구조화된 데이터 지원
- AMP는 구조화된 데이터(Structured Data)를 지원하여 검색 엔진이 페이지의 콘텐츠를 더 잘 이해할 수 있도록 합니다.
구글 광고에서 AMP 페이지를 이용할 때의 장점
빠른 로딩 속도
- AMP는 모바일 페이지가 빠르게 로드되도록 최적화된 HTML, CSS, JavaScript를 사용합니다.
- 이는 광고를 클릭한 후 방문 페이지로의 이동 시간이 대폭 단축된다는 의미입니다.
이탈률 감소
- 페이지 로딩 시간이 짧아지면 사용자가 페이지를 이탈할 확률이 낮아집니다. AMP 페이지는 로딩이 매우 빠르기 때문에 사용자가 기다리는 시간이 줄어들고, 페이지에서의 체류 시간이 늘어납니다.
전환율 증가
- 빠른 로딩 속도와 더 나은 사용자 경험 덕분에 광고를 클릭한 후 전환율이 증가할 수 있습니다. 사용자가 빠르게 원하는 정보를 얻을 수 있기 때문에 더 많은 전환이 발생할 수 있습니다.
광고 실적 개선
- AMP 페이지에서 빠르게 광고를 로드하고, 사용자가 광고를 클릭한 후 빠르게 콘텐츠를 확인할 수 있어, 광고 실적이 전반적으로 향상됩니다.
검색 엔진 최적화(SEO)
- AMP 페이지는 Google에서 우선적으로 처리되며, 모바일 검색에서 높은 순위를 얻는 데 도움을 줄 수 있습니다. 빠르게 로드되는 AMP 페이지는 Google의 검색 결과에서 유리하게 작용합니다.
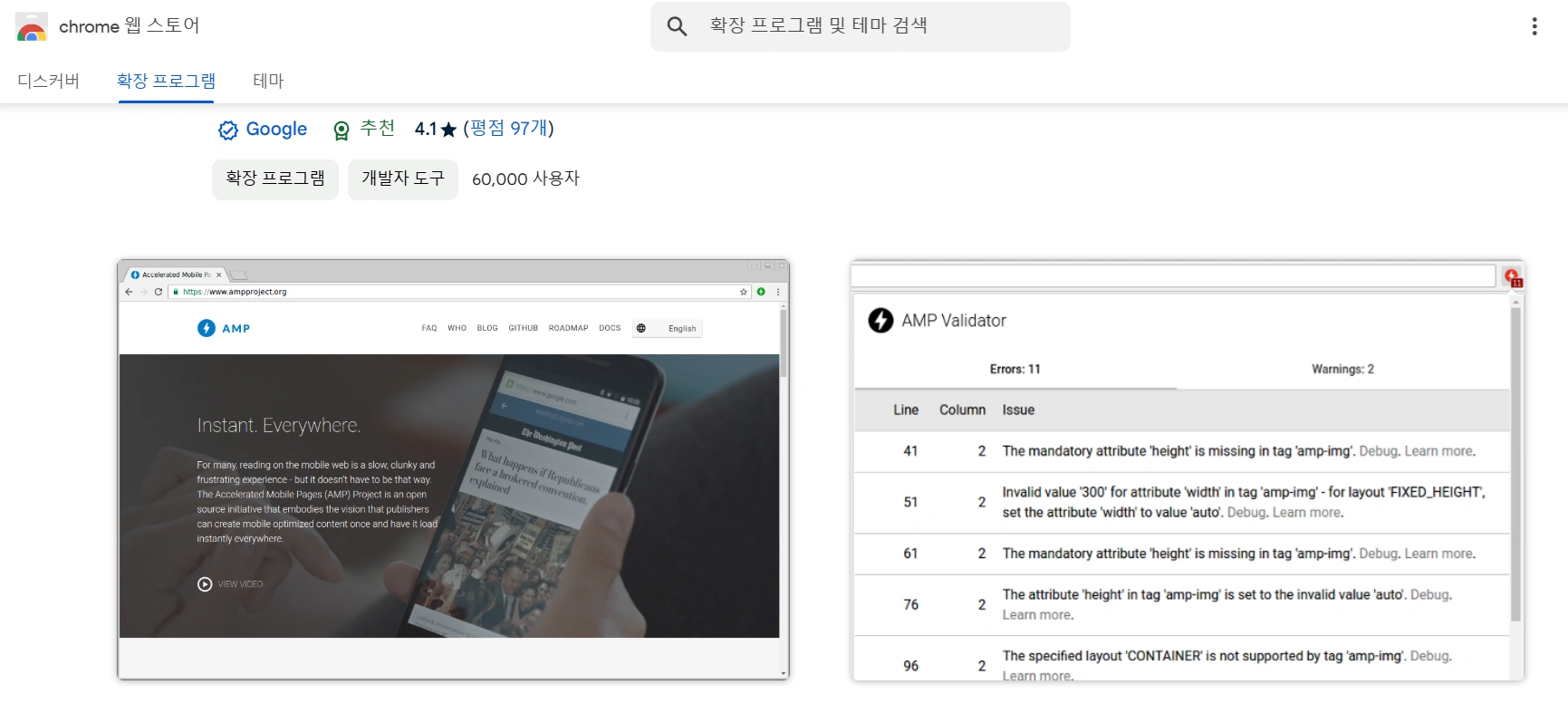
크롬 확장 프로그램- AMP 코드 점검
AMP Validator는 AMP(Accelerated Mobile Pages) 콘텐츠의 유효성을 검사하는 크롬 확장 프로그램입니다. 이 도구는 웹 페이지가 AMP 표준을 준수하는지 확인하고, AMP 구현과 관련된 오류나 문제를 표시합니다. AMP 페이지가 제대로 설정되었는지 확인하고 문제를 해결하는 데 유용합니다.

AMP 페이지 사용 시 고려할 사항
- 광고 수익 향상: 광고를 포함한 페이지 로딩 속도가 빨라지면, 광고가 더 빠르게 노출되고 클릭이 늘어날 가능성이 있습니다.
- 광고 형식 최적화: AMP 페이지에서 지원하는 광고 형식은 다소 제한적일 수 있으므로, AMP용 광고 형식에 최적화된 광고를 사용하는 것이 중요합니다.
AMP의 단점
기능 제한:
- AMP는 JavaScript 사용을 제한하기 때문에, 복잡한 기능을 구현하기 어렵습니다.
유지보수 어려움:
- AMP 페이지를 별도로 제작하고 유지보수해야 하므로, 추가적인 작업이 필요합니다.
캐싱 문제:
- Google AMP 캐시를 통해 제공되기 때문에, 사용자가 직접 호스팅한 페이지와 차이가 발생할 수 있습니다.
호환성 문제:
- 일부 CMS(예: 티스토리)는 AMP를 공식적으로 지원하지 않아, 커스텀 작업이 필요합니다.
AMP는 모바일 환경에서 웹 페이지의 로딩 속도를 개선하고, 사용자 경험을 향상시키는 강력한 도구입니다. 특히 뉴스, 미디어, 이커머스 사이트에서 효과적입니다. 다만, 기능 제한과 유지보수의 어려움도 있으므로, AMP를 도입하기 전에 장단점을 충분히 고려해야 합니다.
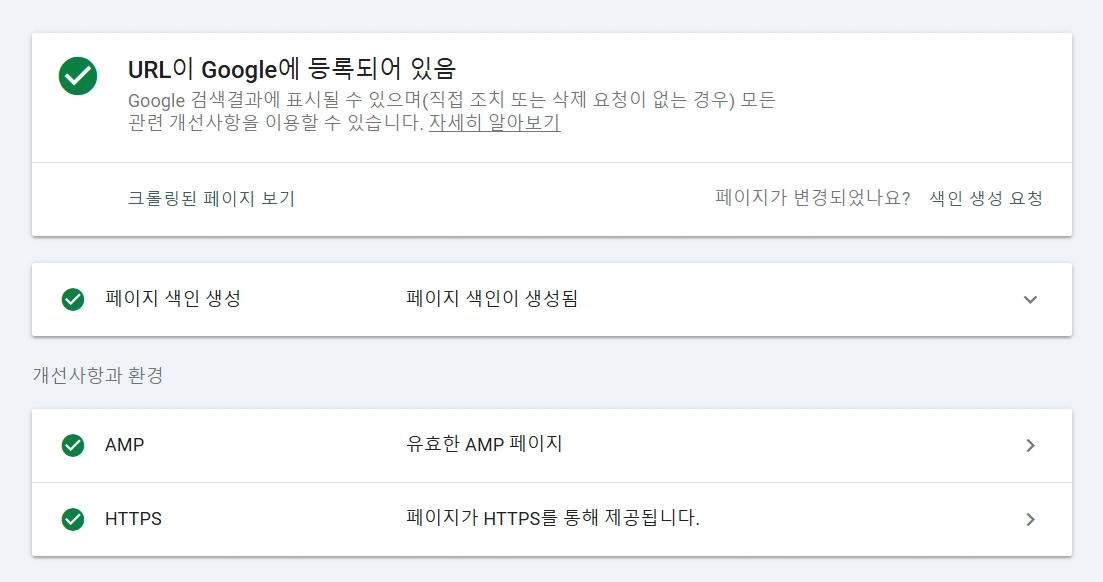
AMP 페이지를 제작한 후, 페이지 테스트를 통해 문제점을 점검해야 합니다. "AMP 페이지 또는 웹 스토리가 유효한가요?"를 통해 점검하시면 됩니다.

AMP 페이지 적용 방법
표준 페이지(비 AMP 페이지) 설정 방법
AMP 페이지 링크를 설정하려면 아래 코드를 사용하시면 됩니다.
<link rel="amphtml" href="https://www.example.com/url/to/amp/document.html">AMP 페이지 설정 방법
원본 페이지의 CANONICAL 링크를 설정하려면 아래 코드를 사용하세요.
<link rel="canonical" href="https://www.example.com/url/to/full/document.html">
AMP 광고 설정하는 방법
1. 애드센스 계정 로그인
- 먼저 Google AdSense 계정에 로그인합니다.
2. 광고 섹션 클릭
- 애드센스 대시보드에서 광고 섹션으로 이동합니다.
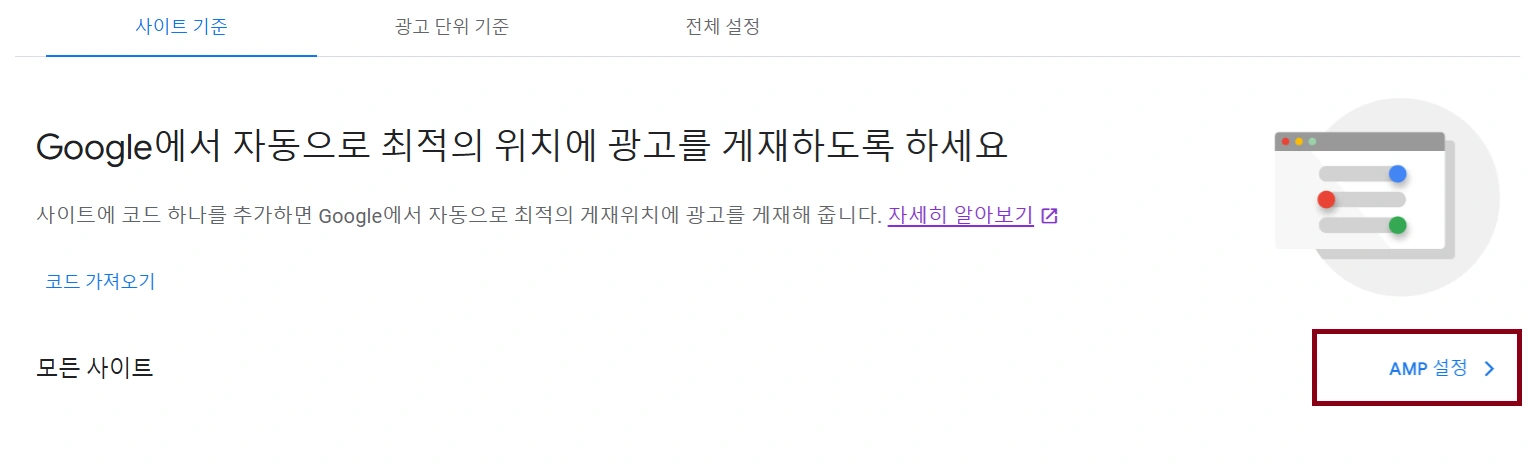
3. AMP 사이트 설정
- AMP 사이트가 있으신가요?를 클릭하여 AMP용 자동 광고 페이지로 이동합니다.

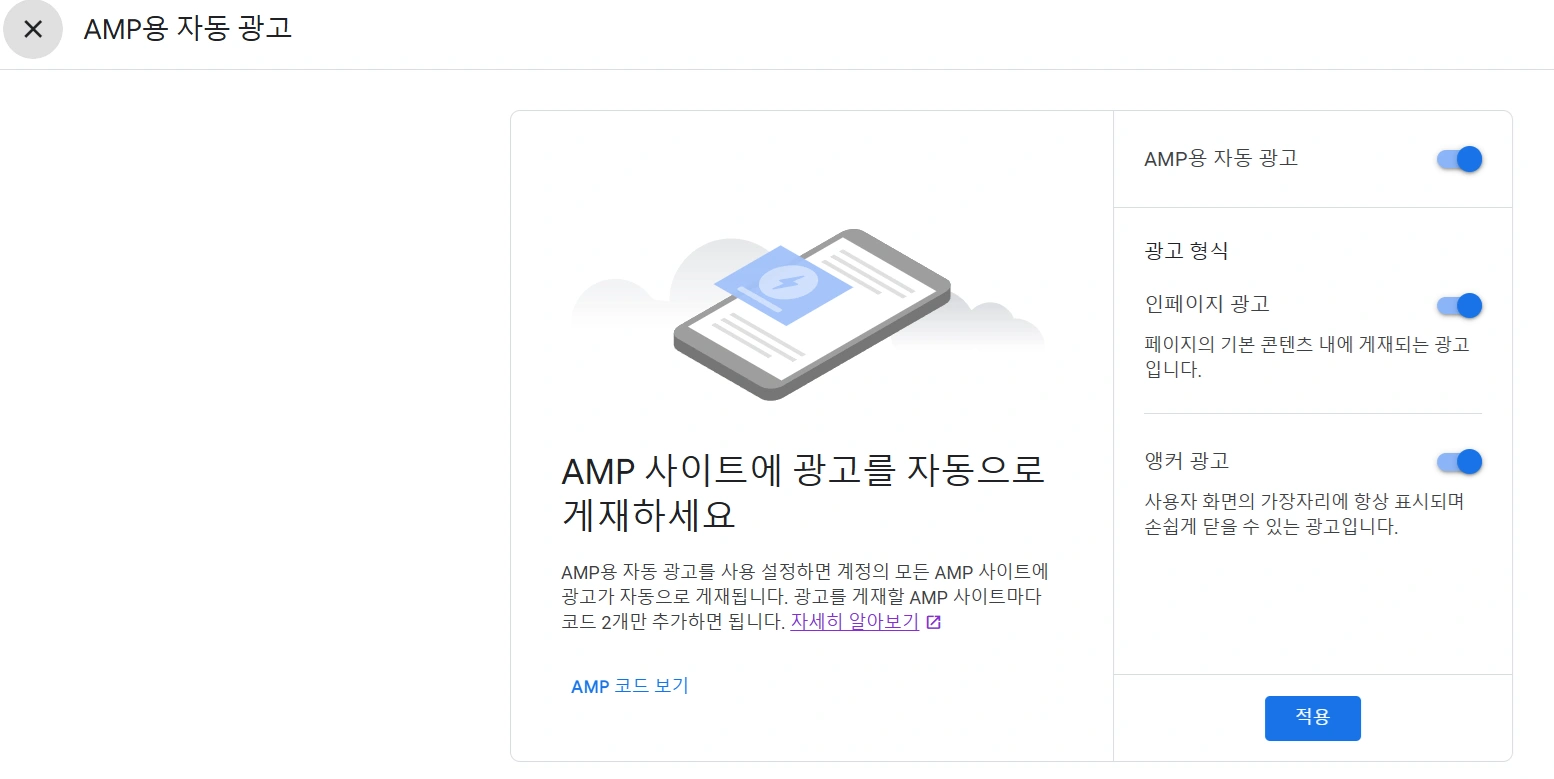
4. AMP용 자동 광고 사용 설정
- 'AMP용 자동 광고'를 사용 설정합니다.
- 선택적으로 '광고 형식' 섹션에서 AMP 사이트에 표시되지 않도록 할 광고 형식을 사용 중지할 수 있습니다. 광고 형식에 대한 설정은 여기서 변경할 수 있습니다.

5. AMP 광고 코드 확인
- AMP 코드 보기를 클릭합니다.
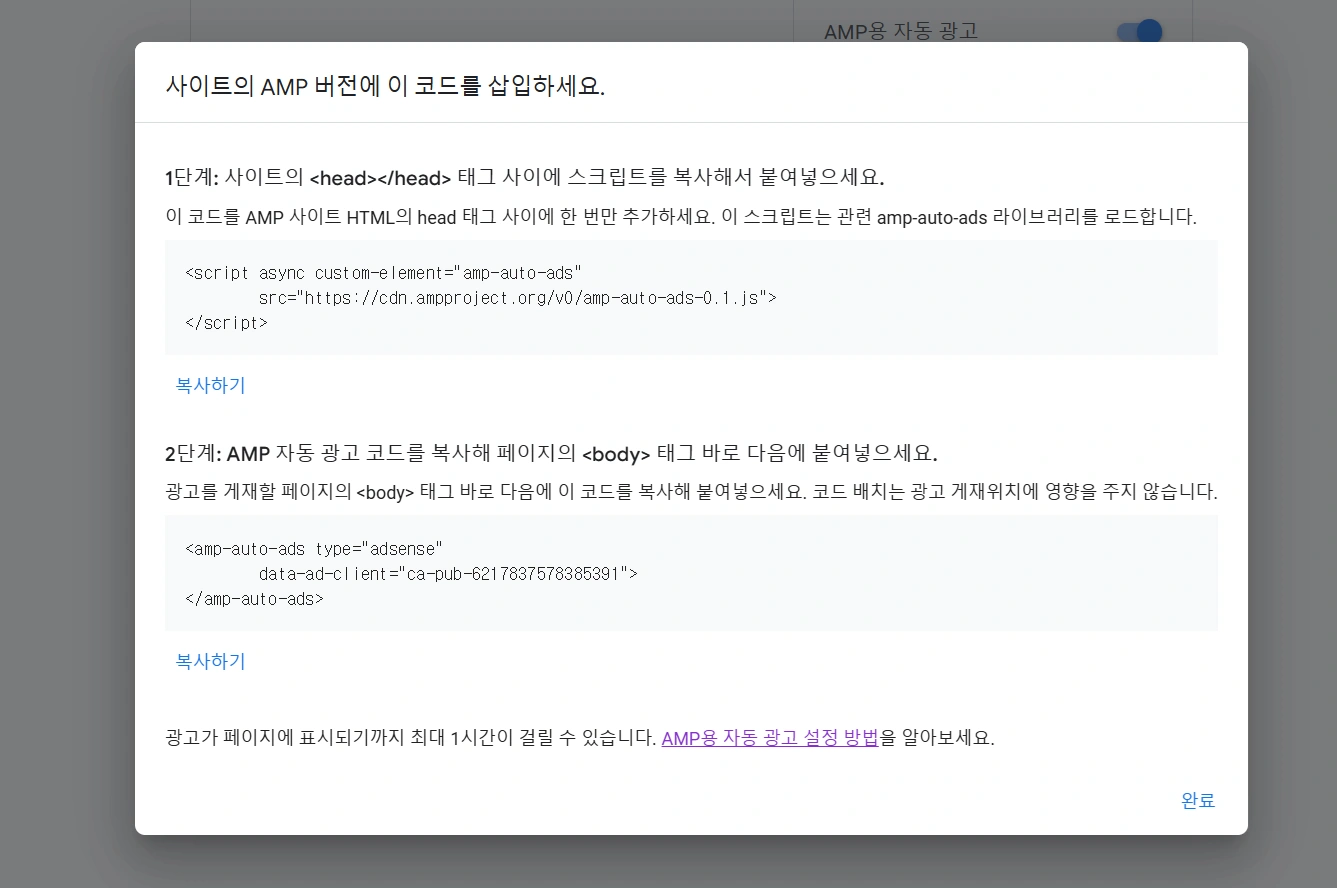
- AMP 광고 코드를 복사합니다.

6. 태그에 스크립트 추가
- 복사한 스크립트를 AMP 페이지의 <head> <body> 태그 안에 붙여넣습니다.
AMP 활용 방안
AMP를 활용하기 위해서는 그 단점과 장점을 분석하여 적용하는 것이 올바른 방법이라고 생각합니다. 전체 사이트와 블로그를 AMP로 운영하기에는 사용자 만족도에서 상당히 부담이 될 수 있는 부분이 있기 때문에, 부분적으로 사용하는 것이 더 나은 선택일 것 같습니다. 티스토리 블로그에서도 활용할수 있습니다.
'SEO > seo-tips' 카테고리의 다른 글
| 콘텐츠 제작 시 URL에 하이픈과 밑줄을 사용할 때 SEO 성과에 미치는 영향 (0) | 2025.02.04 |
|---|---|
| [ 블로그 클릭률을 높이는 핵심 전략 ] 메타 설명이 SEO에 미치는 영향 (0) | 2025.02.04 |
| 이미지 대체 텍스트(Alt 텍스트)가 SEO 순위에 미치는 영향 (0) | 2025.02.03 |
| [ 블로그 광고 수익화 데이블 ] 데이블 연동 방법과 심사 조건 완벽 가이드 (0) | 2025.01.31 |
| [ 광고 차단 해제 방법 ] 블로그 및 사이트 광고 차단 해제 방법으로 수익 회복하기 (0) | 2025.01.29 |
| [ 애드센스 잠금 광고 ] 보상형 광고 설정 방법 " 더 많은 콘텐츠를 잠금 해제하세요 " (0) | 2025.01.28 |
| [ 티스토리 스킨 적용 방법 ] 티스토리 블로그 무료 스킨 설치 방법과 주의 사항 (0) | 2025.01.28 |