라이트하우스와 코어 웹 바이탈 점검을 통한 구글 SEO 최적화
구글 SEO 상위 노출을 위한 핵심 전략!라이트하우스(Lighthouse)와 코어 웹 바이탈(Core Web Vitals)의 측정 항목과 도구 사용법을 상세히 분석합니다. LCP, INP, CLS 등 사용자 경험 지표의 의미와 개선 방안, 그리고 고품질 콘텐츠가 검색 순위에 미치는 영향을 포함하여 웹사이트 성능 최적화의 모든 것을 다룹니다.
1. 검색 최적화 점검 필수! 코어 웹 바이탈과 라이트하우스 이해하기
라이트하우스와 코어 웹 바이탈은 구글 최적화 점검을 하기 위해 웹 성능을 측정하는 측정 항목과 측정 도구입니다. 검색 상위 노출을 하기 위해 필수 항목입니다. 비유하자면, 취업을 하기 위해서는 이력서를 제출해서 서류 접수, 면접, 부서 배치받게 되듯이 먼저 서류 접수(코어 웹 바이탈)에서 합격해야 합니다. 그래야 면접(라이트하우스)을 보고 좋은 부서(고품질 콘텐츠 상위 노출)에 배치될 수 있습니다.
코어 웹 바이탈 통과는 서류 접수에서 합격이고 라이트하우스는 면접 시험, 그리고 콘텐츠는 좋은 부서 배치입니다. 이 두 도구의 역할과 중요성을 구체적으로 살펴보고, 이를 통해 웹페이지 품질을 어떻게 개선할 수 있는지 알아보겠습니다.
2. 구글 최적화 점검 핵심: 코어 웹 바이탈 (Core Web Vitals)의 역할
코어 웹 바이탈(Core Web Vitals)은 웹 페이지에서 사용자 경험을 평가하는 주요 지표로, 구글이 웹 페이지 성능과 품질을 측정하는 최소 기준입니다. 이 지표들은 웹 페이지의 로딩 속도, 상호 작용, 시각적 안정성을 측정하며, 구글이 검색 순위를 매기는 데 중요한 기본 기준이 됩니다.
코어 웹 바이탈의 세 가지 주요 지표
코어 웹 바이탈은 사용자 경험을 평가하는 세 가지 핵심 지표로 구성되어 있습니다. 이 지표들은 웹 성능 최적화의 핵심 목표가 됩니다.
- LCP (Largest Contentful Paint): 가장 큰 콘텐츠(이미지, 텍스트 블록 등)가 화면에 나타나는 데 걸리는 시간을 측정합니다. 2.5초 이내여야 'Good' 평가를 받습니다. 이는 로딩 속도 최적화의 핵심입니다.
- INP (Interaction to Next Paint): (2024년 3월 12일부터 FID를 대체) 사용자가 페이지와 상호 작용(클릭, 탭 등)했을 때, 브라우저가 다음 프레임을 표시하는 데 걸리는 응답 시간을 측정합니다. 200밀리초(ms) 이내여야 'Good' 평가를 받습니다.
- CLS (Cumulative Layout Shift): 페이지 로딩 중 예상치 못한 레이아웃의 이동(흔들림)이 발생하는 정도를 측정합니다. 0.1 미만이어야 'Good' 평가를 받습니다. 이는 시각적 안정성과 직결됩니다.
2024년 3월 12일부터 INP가 FID(First Input Delay)를 대체하여 Core Web Vital 역할을 수행하고 있습니다. FID는 페이지의 첫 번째 상호 작용만을 측정했으나, INP는 전체 페이지 라이프사이클 동안의 모든 상호 작용 응답성을 측정하여 사용자 경험 평가를 더욱 정교화했습니다.

3. 심층적인 품질 테스트 도구: 라이트하우스 (Lighthouse) 분석
Lighthouse는 구글에서 제작한 오픈 소스 품질 테스트 도구로, 웹페이지의 성능, 접근성, SEO 등 5가지 영역에 걸쳐 종합적인 보고서를 제공합니다. 코어 웹 바이탈이 '최소 기준'이라면, 라이트하우스는 웹사이트의 '종합 건강 검진'과 같습니다. 이 도구는 PageSpeed Insights나 Chrome 개발자 도구에서 쉽게 실행할 수 있습니다.
라이트하우스의 5가지 핵심 측정 항목
라이트하우스는 단순히 속도뿐만 아니라 웹페이지의 전반적인 품질을 평가하는 다차원적인 도구입니다.
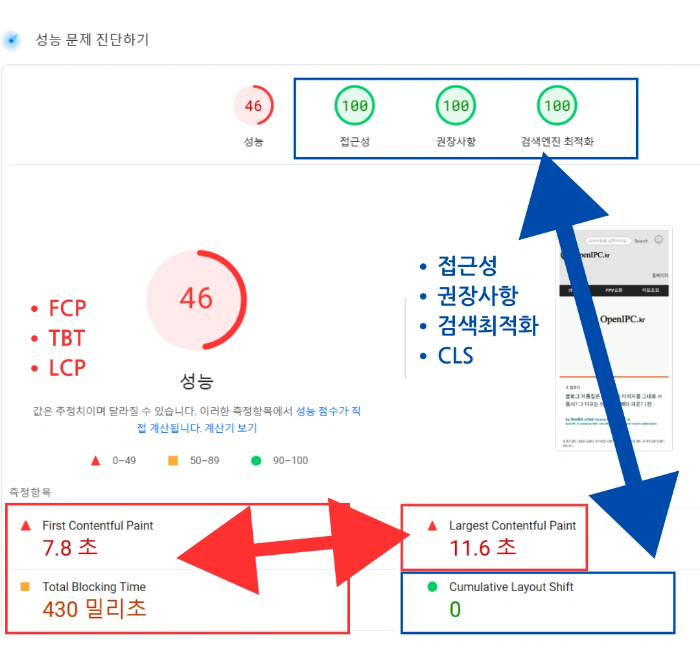
- 성능 (Performance): 페이지 로딩 속도, 상호 작용 시간, 시각적 안정성 등 웹사이트의 속도 관련 지표를 측정합니다. FCP, LCP, INP, CLS 등의 Core Web Vitals 지표들이 이 항목에 포함됩니다.
- 접근성 (Accessibility): 사용자가 얼마나 쉽고 편하게 페이지를 이용할 수 있는지를 측정합니다. 시각 장애인을 위한 대체 텍스트(Alt Text) 사용 여부, 키보드 접근성, 명확한 색상 대비 등을 점검합니다.
- 권장 사항 (Best Practices): 웹페이지가 웹 표준 규정과 모범 사례(HTTPS 사용, 취약점 제거, 콘솔 오류 방지 등)에 맞게 구축되었는지 측정합니다.
- 검색 최적화 (SEO): 검색 엔진이 페이지를 얼마나 잘 크롤링하고 색인할 수 있는지 측정하는 항목입니다. 메타 태그 존재 여부, 유효한 H 태그 사용, 모바일 친화성 등을 점검합니다.
- PWA (Progressive Web App): 웹사이트가 PWA 요구 사항을 충족하는지 측정합니다. (선택적 항목)
접근성, 권장 사항, 검색 최적화는 반드시 고득점을 받아야 하는 중요한 항목입니다. 특히 검색 최적화, CLS, INP는 검색 노출을 위한 필수 사항입니다.
라이트하우스 성능 측정 항목 심화 분석
라이트하우스의 성능 섹션은 Core Web Vitals 외에도 다양한 시간 기반 지표를 포함합니다.
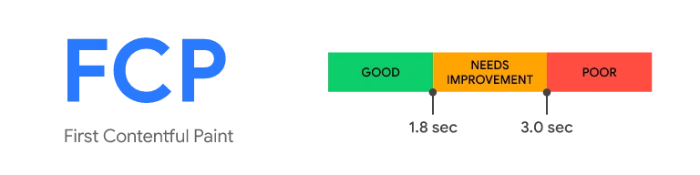
- FCP (First Contentful Paint): 웹페이지 접속 시 화면에 처음 시작되는 콘텐츠(텍스트, 이미지 등)가 표시되는 시간을 측정합니다. 이는 사용자가 페이지가 로딩되고 있다는 것을 인지하는 최초의 시점입니다.

- TBT (Total Blocking Time): 웹페이지 로딩 중 메인 스레드가 사용자 입력에 응답하지 못하고 차단되는 총 시간을 측정합니다. 이는 INP와 밀접한 관련이 있으며, 주로 긴 자바스크립트 실행 시간으로 인해 발생합니다. 외부 코드를 수정해야 하므로 전체적인 시스템의 최적화로 진행해야 합니다.
- LCP (Largest Contentful Paint): 페이지 로드 시 가장 큰 콘텐츠가 표시되는 시간을 측정하며, Core Web Vital의 핵심 지표입니다. LCP는 폰트 최적화, 이미지 압축 및 지연 로딩(Lazy Loading) 등에서 수정할 수 있습니다.
- CLS (Cumulative Layout Shift): 페이지 로딩 중 레이아웃 안정성을 측정하며 Core Web Vital의 핵심 지표입니다. 이미지에 크기 속성(width, height)을 명시하거나, 광고/iframe 영역에 최소 높이를 지정하여 레이아웃 이동을 방지해야 합니다.
- INP (Interaction to Next Paint): 사용자의 조작(버튼 클릭, 링크 클릭 등) 시 응답하는 성능을 측정하며 Core Web Vital의 핵심 지표입니다.

4. 기술적 최적화 이후: 고품질 콘텐츠의 중요성
Core Web Vitals 통과와 Lighthouse 고득점은 검색 엔진의 '서류 심사'와 '면접'에 합격하는 것을 의미합니다. 그러나 최종적으로 높은 검색 순위와 장기적인 트래픽을 결정하는 것은 고품질 콘텐츠입니다.
기술적 최적화가 웹페이지를 '빠르고 안전하게' 만드는 과정이라면, 고품질 콘텐츠는 웹페이지를 '가치 있고 신뢰할 수 있는 정보원'으로 만드는 과정입니다. 검색 엔진은 기술적 기준을 충족시킨 웹페이지 중에서도 사용자에게 가장 유용하고 깊이 있는 정보를 제공하는 콘텐츠에 최종 순위 가중치를 부여합니다.

최종 순위 결정 요소의 상호 작용
최종 콘텐츠의 품질을 점검 후 순위를 결정합니다. 기술적 성능과 콘텐츠 품질은 다음과 같은 상호 작용을 합니다.
- 기술적 기준 (Core Web Vitals): 순위 결정의 문턱(Threshold) 역할을 합니다. 기준 미달 시 아무리 좋은 콘텐츠라도 상위 노출 기회가 제한됩니다.
- 콘텐츠 품질 (E-E-A-T): 문턱을 통과한 웹페이지들 사이에서 최종 순위를 결정하는 요소입니다. 전문성(Expertise), 권위(Authoritativeness), 신뢰성(Trustworthiness)과 경험(Experience)을 의미하는 E-E-A-T 원칙이 핵심입니다.
기술적 요소를 수정할 수 있는 부분: HTML, CSS, 사용자 설정 스크립트, 이미지 최적화, 광고 스크립트, 폰트 로딩 방식 등이 있으며, 서버의 응답 속도와도 연관이 있습니다. 즉, 수정할 수 있는 부분과 수정할 수 없는 부분이 존재하며, 서버 속도는 외부 요소로 분류됩니다.
코어 웹 바이탈 평가는 최적화 작업을 하더라도 최소 2달에서 3개월 정도 데이터가 누적되고 나서 변경된 측정값이 반영됩니다. 이는 필드 데이터(Field Data)의 누적 기간 때문입니다. 또한 성능 측정 항목은 동영상, GIF 파일, 이미지를 어떻게 사용하는지 여부에 따라서 콘텐츠 작성 시 변동이 발생합니다.
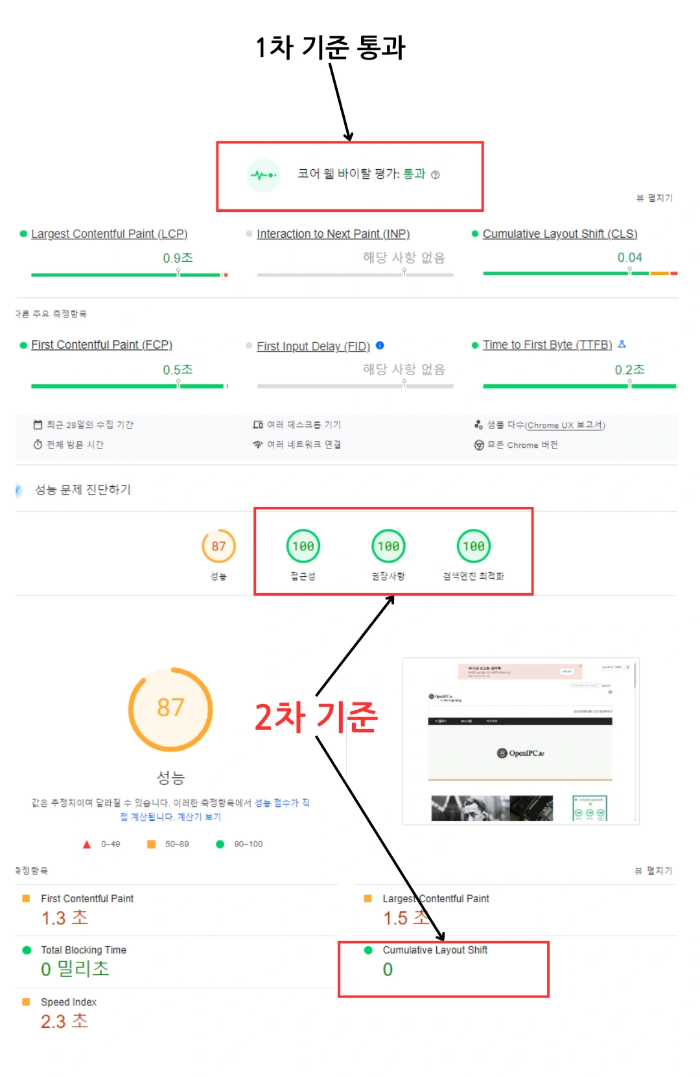
그러나 2차 기준 중 CLS(레이아웃 안정성)와 검색 엔진 최적화(SEO) 점수는 콘텐츠 작성 방식에 따라 변동이 없어야 합니다. 단, 2차 도메인 최적화와 고유 도메인 최적화는 외부 요소 측정값이 반영되어 다른 측정값이 나올 수 있습니다.
코어 웹 바이탈과 라이트하우스는 어떤 차이가 있나요?
코어 웹 바이탈은 LCP, INP, CLS 세 가지 핵심 지표를 통해 '사용자 경험의 최소 기준'을 측정하는 구글의 순위 요소입니다. 반면, 라이트하우스는 성능, 접근성, SEO, 권장 사항 등 5가지 영역을 종합적으로 측정하여 웹사이트의 전반적인 품질을 평가하는 '진단 도구'입니다. 라이트하우스의 성능 항목에 코어 웹 바이탈 지표가 포함되어 있습니다.
코어 웹 바이탈 점수를 개선해도 검색 순위가 바로 오르지 않는 이유는 무엇인가요?
Core Web Vitals 점수는 실제 사용자 데이터(Field Data)를 기반으로 측정되며, 이 데이터는 최소 28일 이상 누적된 후 반영됩니다. 따라서 최적화 작업을 하더라도 검색 엔진에 반영되어 순위 변화가 나타나기까지는 최소 2~3개월의 시간이 소요될 수 있습니다. 또한, 기술적 최적화는 '필수 조건'일 뿐이며, 최종 순위는 콘텐츠의 품질(E-E-A-T)에 의해 결정됩니다.
LCP를 개선하기 위한 가장 효과적인 방법은 무엇인가요?
LCP(Largest Contentful Paint)는 가장 큰 콘텐츠의 로딩 속도를 줄이는 것이 핵심입니다. 가장 효과적인 방법은 1) 서버 응답 시간을 줄이고, 2) LCP 요소가 되는 이미지를 압축하고 최신 포맷(WebP 등)으로 변환하며, 3) LCP 요소에 해당하는 이미지를 지연 로딩하지 않도록 설정하고, 4) 중요하지 않은 CSS 및 자바스크립트의 로딩을 지연시키는 것입니다.