서드파티 쿠키 문제를 해결한 유튜브 동영상 팝업창 재생 방법
블로그 포스팅에서 유튜브 동영상 재생방법을 어떻게 구성하느냐에 따라 페이지의 검색 엔진 최적화(SEO) 점수와 사용자 경험(UX)에 큰 영향을 미칠 수 있습니다. 하지만 단순히 유튜브 링크를 삽입하거나 iframe 코드를 붙여 넣는 기존의 방식은 생각보다 큰 문제를 야기할 수 있습니다.
바로 서드파티 쿠키(Third-Party Cookies) 문제 때문입니다. 일반적인 유튜브 삽입 방식은 외부 도메인의 쿠키를 불러오게 되며, 이는 성능 측정 도구에서 주의 또는 권장하지 않는 방법으로 분류되어 전체 페이지의 성능 점수를 100점 만점에서 70~80점 대로 하락시키는 주요 원인이 됩니다. 게다가 Google Chrome을 비롯한 주요 브라우저들은 서드파티 쿠키 지원을 점차 종료하고 있기 때문에, 기존 방식으로는 검색 최적화 측면에서도 불리해질 수 있습니다.
그렇다면 유튜브 동영상을 삽입하면서도 성능 점수를 유지하고 SEO까지 고려할 수 있는 방법은 없을까요?
바로 팝업창을 이용한 유튜브 재생 방식이 그 해답이 될 수 있습니다.
유튜브 동영상 링크로 인한 SEO 성능 저하 해결하기
[ 유튜브 최적화 동영상 재생방법 ] 은 일반적인 링크나 플러그인 사용 시 권장 사항이 떨어질 수 있으며, 해결책으로 팝업창에서 재생하도록 설정하면 성능 문제를 개선할 수 있습니다.
이 방법은 사용자 집중도를 높이고 오류를 해결하는 데 도움이 될 수 있습니다..
이미지와 동영상은 콘텐츠 제작에서 빼놓을 수 없는 좋은 요소 중 하나입니다. 특히 [ 유튜브 동영상 재생방법 ]은 여러 가지 방법이 있습니다. 유튜브 자체에서 링크를 제공하기도 하며 블로그에서 플러그인을 활용해서 쉽게 유튜브 동영상을 공유할 수 있습니다..
유튜브 동영상을 팝업창으로 재생하기
유튜브 동영상 재생하는 일반적인 방법은 글 페이지에 유튜브 링크를 공유하면 됩니다. 그러나 일반적인 방법으로 유튜브 동영상을 재생하게 되면 어떤 결과가 나오는지 성능 테스트를 해봅니다.
유튜브 동영상 링크 설정
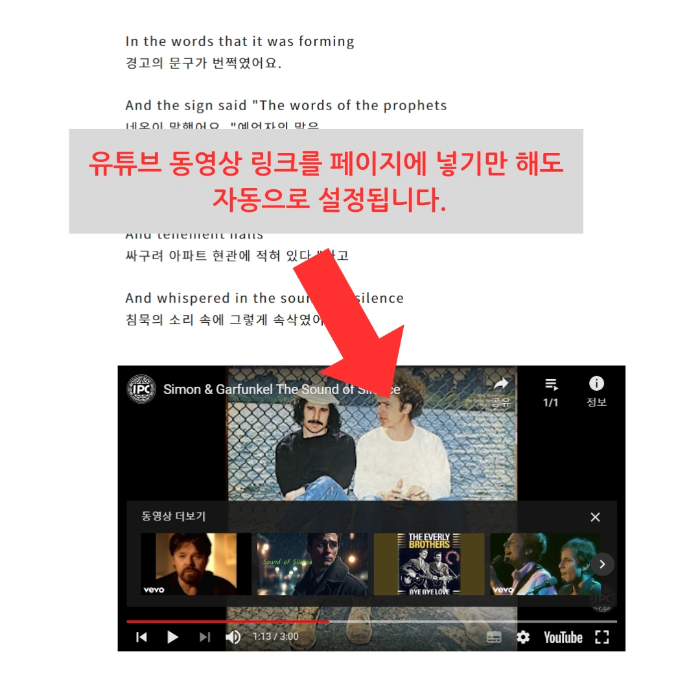
일반적인 유튜브 동영상 사용 방법은 유튜브 링크를 글 페이지에 넣어주는 방법을 많이 사용합니다.

유튜브 동영상 성능 테스트
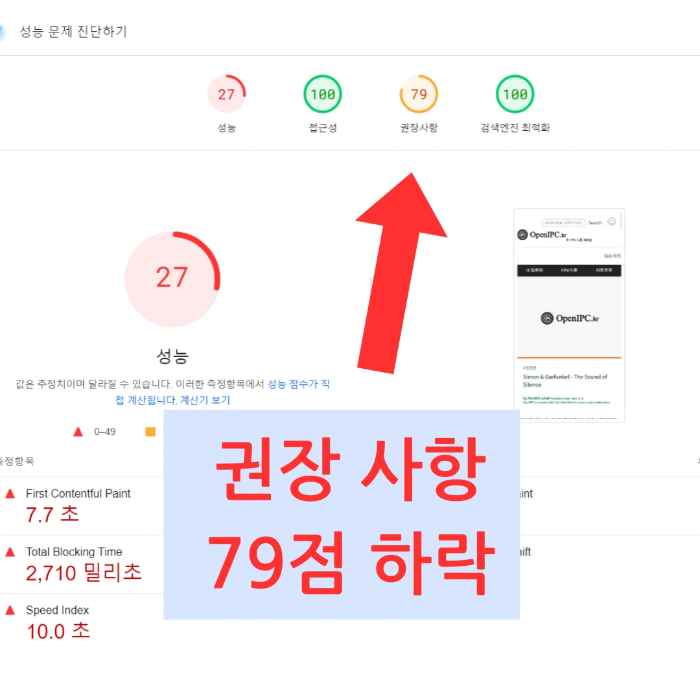
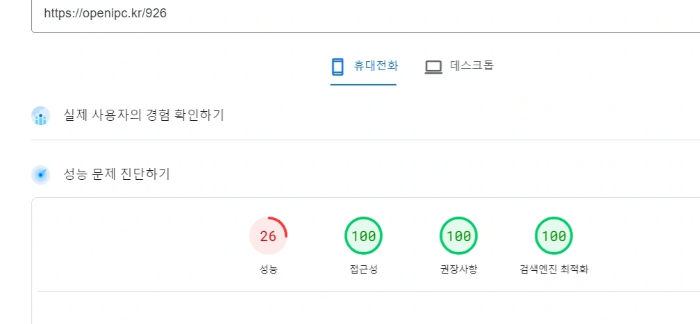
유튜브 동영상을 일반적인 방법으로 설정 후 검색 최적화 성능 문제 진단합니다. 성능 측정 결과는 100점에서 79점으로 하락합니다. 주요 원인은 유튜브 동영상을 링크할 때 사용하는 코드의 서드파티 쿠키로 발생합니다.
쿠키(Cookies)는 웹사이트 방문 시 사용자의 컴퓨터에 저장되는 데이터 파일입니다. 서드파티 쿠키는 저장되는 쿠키가 사용자가 직접 방문한 페이지의 쿠키가 아닌 다른 사이트의 도메인에서 생성된 쿠키를 의미합니다. 사용자가 직접 방문한 웹사이트의 쿠키는 "퍼스트 파티 쿠키"라고 하고 사용자가 방문한 사이트가 아니고 사용자가 모르는 사이트의 쿠키는 서드파티 쿠키라고 합니다.
✔경고 표시
서드 파티 쿠키 사용 쿠키 2개 찾음 서드 파티 쿠키에 대한 지원은 Chrome 향후 버전에서 삭제될 예정입니다.
URL YouTube video YSC /embed/SK3LFFfWKNY?si=…(www.youtube.com) VISITOR_INFO1_LIVE /embed/SK3LFFfWKNY?si=…(www.youtube.com)

팝업창 설정
유튜브 동영상을 사용할 때 이러한 문제를 해결하는 방법은 아주 간단합니다. 유튜브 동영상을 페이지에서 재생되게 코드를 바로 이용하지 않고 팝업창으로 재생하게 설정해주면 됩니다. 아래와 같은 방법으로 유튜브 동영상을 공유하게 되면 권장 사항의 오류 메시지도 해결할 수 있습니다..
또한 페이지에서 재생되는 동영상보다 팝업창으로 재생되기 때문에 사용자는 더 집중해서 동영상을 시청할 수 있는 장점도 있습니다. 아래는 유튜브 동영상 재생 방법을 변경한 후 검색 최적화 성능 진단을 다시 실행해 봅니다.

변경후 테스트

유튜브 최적화 재생 방법 팝업창 코드
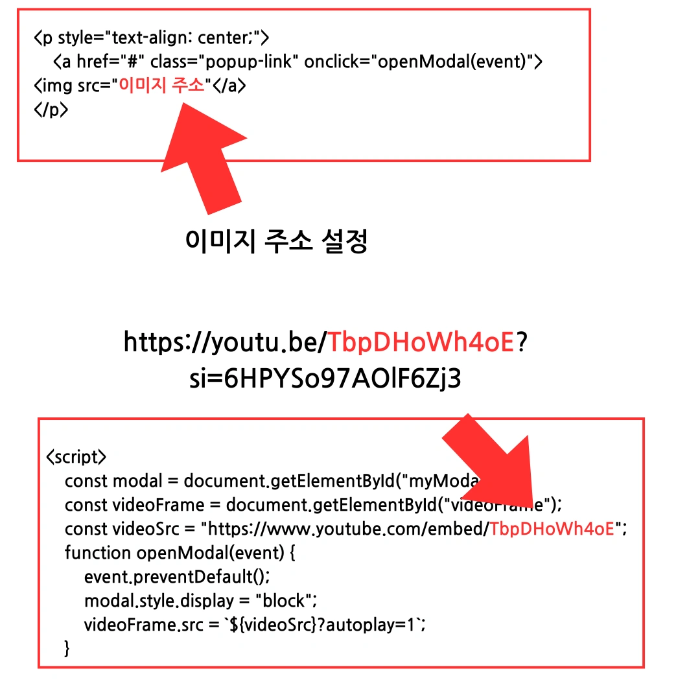
아래 코드를 그대로 사용하면 됩니다. 수정할 부분은 이미지 또는 글자를 설정해주고 유튜브 링크 주소 값만 변경해 주면 됩니다. 유튜브의 링크는 유튜브 게시물 공유에서 설정해주는 주소를 그대로 가져와서 코드의 중간 주소 부분만 복사해서 사용하시면 됩니다.
유튜브를 재생할 문구나 이미지는 유튜브의 이미지를 캡처해서 사용하셔도 되며 다른 이미지를 사용해도 됩니다. 이미지 주소는 텍스트 형식으로 변경해주면 간단하게 사용할 수 있으며, 만약 이미지를 이용할 경우는 블로그에 이미지를 먼저 설정한 후 그 이미지 주소를 이용하는 방법도 있습니다.
이 방법을 사용할 경우는 이미지가 2개가 노출되기 때문에 원래 이미지는 display: none 설정으로 사용자에게 노출되지 않게 해주시면 됩니다.
이미지 사용방법
1. 이미지를 먼저 페이지에 넣고 이미지 ALT 속성을 유튜브 이미지로 지정합니다.
2. 임시 저장후 이미지 경로를 복사합니다.
4. 이미지 경로를 이미지주소에 넣어줍니다.
5. 아래 스크립트 코드를 유튜브 팦업창 코드와 같이 사용합니다.
✔ 코드수정: 2024.9.13
링크를 작성할 이미지 ALT 속성만 유튜브 이미지로 설정하시고 유튜브 주소만 설정하시면 됩니다.

✔ 팦업창 코드
<style>
.modal {
display: none;
position: fixed;
z-index: 1000;
left: 0;
top: 0;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0.5);
overflow: auto;
}
.modal-content {
background: #fff;
margin: 5% auto;
padding: 20px;
border: 1px solid #888;
width: 90%;
max-width: 960px;
position: relative;
box-sizing: border-box;
overflow: hidden;
aspect-ratio: 16 / 9;
}
.close {
position: absolute;
top: 10px;
right: 20px;
color: #aaa;
font-size: 28px;
font-weight: bold;
cursor: pointer;
}
.close:hover {
color: #000;
}
.modal-content iframe {
width: 100%;
height: 100%;
border: none;
}
</style>
<div id="myModal" class="modal">
<div class="modal-content">
<span class="close" onclick="closeModal()">×</span>
<iframe id="videoFrame" src="" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</div>
</div>
<script>
// 유튜브 동영상 URL
const videoSrc = "https://www.youtube.com/embed/M9tG__0dpek";
document.addEventListener('DOMContentLoaded', () => {
document.querySelectorAll('img[alt="유튜브 이미지"]').forEach(img => {
const link = document.createElement('a');
link.href = '#';
link.classList.add('popup-link');
link.addEventListener('click', openModal);
img.parentNode.insertBefore(link, img);
link.appendChild(img);
});
});
function openModal(event) {
event.preventDefault();
document.getElementById("myModal").style.display = "block";
document.getElementById("videoFrame").src = `${videoSrc}?autoplay=1`;
}
function closeModal() {
document.getElementById("myModal").style.display = "none";
const videoFrame = document.getElementById("videoFrame");
const currentSrc = videoFrame.src;
videoFrame.src = '';
videoFrame.src = currentSrc.split('?')[0];
}
window.onclick = function(event) {
if (event.target === document.getElementById("myModal")) {
closeModal();
}
}
</script>'SEO > seo-resources' 카테고리의 다른 글
| [ 문서에 유효한 canonical 없음 콘텐츠가 아닌 도메인 ] 수정 방법 (1) | 2024.10.11 |
|---|---|
| [ Potential Action 오류 ] 웹사이트 구조화된 데이터 문제와 방안 (0) | 2024.10.09 |
| 사이드바 설정 방법- 동적 이동과 고정 설정으로 블로그 수익 향상 방법 (0) | 2024.10.09 |
| [ 유튜브 전체 화면 코드 생성기 ] 영상을 간편하게 전체 화면으로 (0) | 2024.10.06 |
| [ SEO 오류 해결 ]'maximum-scale 속성이 5보다 작음' 문제를 수정하는 방법 (1) | 2024.10.03 |
| [ 이중 H1 태그 문제 ] 블로그 스킨 및 글 작성시 이중 H1 태그 문제와 해결 방법 (0) | 2024.10.02 |
| 블로그 글 작성시 이미지를 미세 여백 삭제하기 [ 이미지 여백 삭제 ] (0) | 2024.09.29 |