블로그에 SNS 공유 버튼 만들기 (카카오톡, 페이스북, 트위터)
좋은 콘텐츠는 혼자 보기 아까운 법입니다. 하지만 아무리 유익한 글이라도 공유할 수단이 없다면, 방문자는 그저 읽고 떠날 뿐입니다.
이럴 때 가장 강력한 도구가 바로 SNS 공유 버튼입니다.
카카오톡, 페이스북, 트위터 등 다양한 소셜 플랫폼에 공유할 수 있는 버튼을 블로그에 삽입하면, 방문자가 직접 글을 알려주는 자발적인 홍보대사가 되어줍니다.
특히 모바일 환경에서는 카카오톡이나 트위터를 통해 실시간으로 글이 퍼져나가는 일이 흔하며, 이는 곧 검색 유입 외의 추가 트래픽 확보로 이어집니다.
티스토리 블로그에 카카오톡, 페이스북,트위터 공유 버튼 다는 법
뿐만 아니라 콘텐츠가 널리 퍼질수록 블로그의 인지도, 신뢰도, SEO 간접 효과까지 따라오기 때문에, SNS 공유 버튼은 단순한 부가 기능이 아닌 블로그 성장의 핵심 요소라 할 수 있습니다.
오늘 이 글에서는 다음 내용을 자세히 다룹니다.
블로그에 소셜 공유 기능 추가하기 ,완벽 설치법
SNS 공유 버튼이 중요한 이유
- 방문자가 콘텐츠를 손쉽게 확산시킬 수 있음
- 유입 채널 다각화 (SNS , 블로그)
- SEO 간접 효과 (페이지 인기도 증가)
- 독자와의 연결 강화
스타일 꾸미기 (CSS 예시)
먼저 간단하게 버튼을 꾸밀수 있는 CSS를 작성합니다.
style
.sns-buttons {
display: flex;
gap: 10px;
padding: 20px;
}
.sns-btn {
padding: 12px 20px;
border: none;
border-radius: 6px;
color: white;
font-weight: bold;
cursor: pointer;
transition: all 0.3s;
}
.sns-btn:hover {
transform: scale(1.05);
box-shadow: 0 3px 5px rgba(0,0,0,0.2);
}
#kakao { background-color: #FFCD00; }
#facebook { background-color: #1877F2; }
#twitter { background-color: #1DA1F2; }
/style반응형 대응 팁
모바일에서도 잘 보이도록 flex-wrap: wrap과 @media를 활용하세요.
@media (max-width: 600px) {
.sns-share-buttons {
flex-direction: column;
}
}HTML 버튼 구조 예시
아래는 기본적인 SNS 공유 버튼의 HTML 구조입니다.
각 버튼에는 클릭 시 실행될 JavaScript 함수가 연결되어 있으며, 플랫폼에 따라 다른 공유 링크를 생성합니다. 아래 코드는 버튼을 위치시킬 곳에 설정하시면 됩니다. 보통 글 아래 사이드 영역에 놓게 됩니다.
본문 아래에 위치하고 싶다면, HTML 코드 편집기에서 티스토리 같은 경우 본문 글 치환자인 _article_rep_desc_ 를 검색해 하단에 위치시키면 됩니다.
사이드 영역에는 배너 출력 플러그인을 활용하면 쉽게 원하는 위치에 버튼을 배치할 수 있습니다.
div class="sns-share-buttons"
button id="kakaoBtn" class="sns-btn kakao-story"
카카오스토리
/button
button id="facebookBtn" class="sns-btn facebook"
페이스북
/button
button id="twitterBtn" class="sns-btn twitter"
트위터(X)
/button
/div카카오톡 공유 작동을 위한 필수 설정
- 카카오 개발자센터 회원가입 및 앱 생성
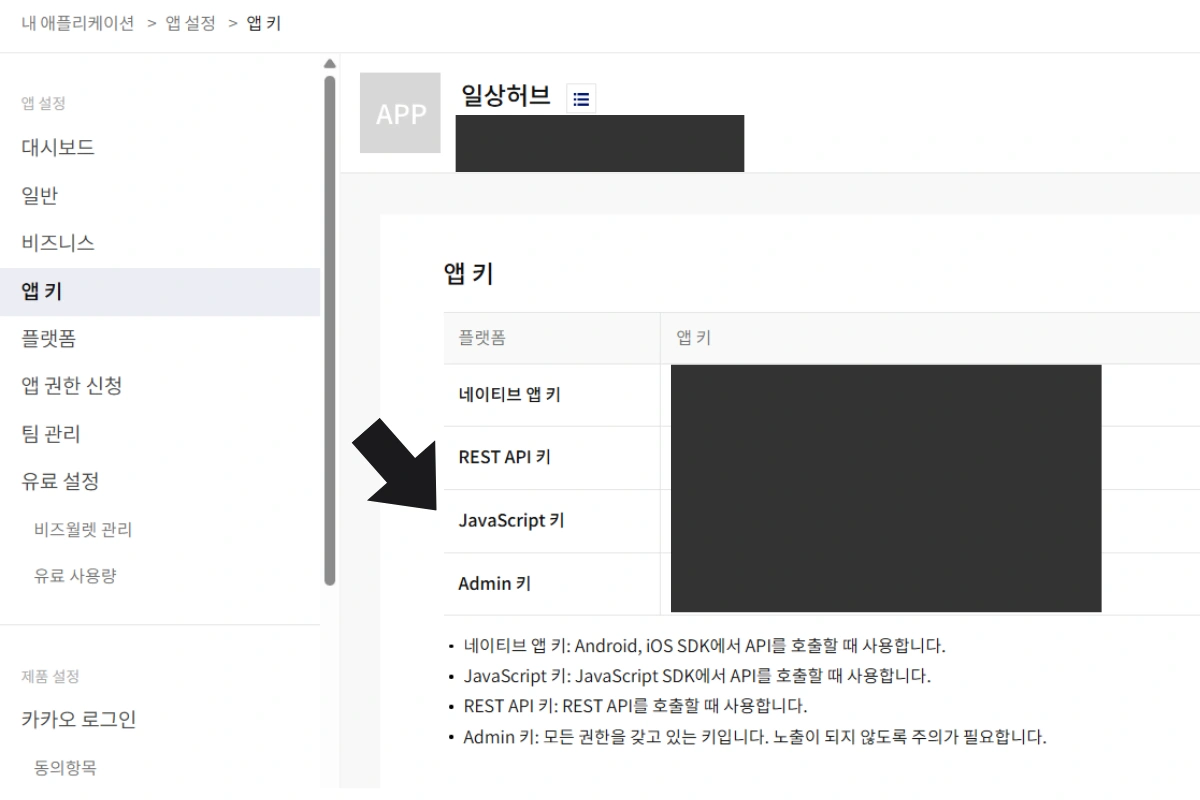
- JavaScript 키 발급 및 복사
- 플랫폼 Web 선택 도메인 등록
- 복사한 키를 Kakao.init('여기에_JavaScript_키'); 위치에 삽입
카카오 공유가 작동하지 않는다면 4019 오류일 수 있습니다. 도메인 등록 또는 앱 키 확인이 필요합니다.
JavaScript 키 발급 방법 (7 단계)
1. 카카오 개발자센터 접속

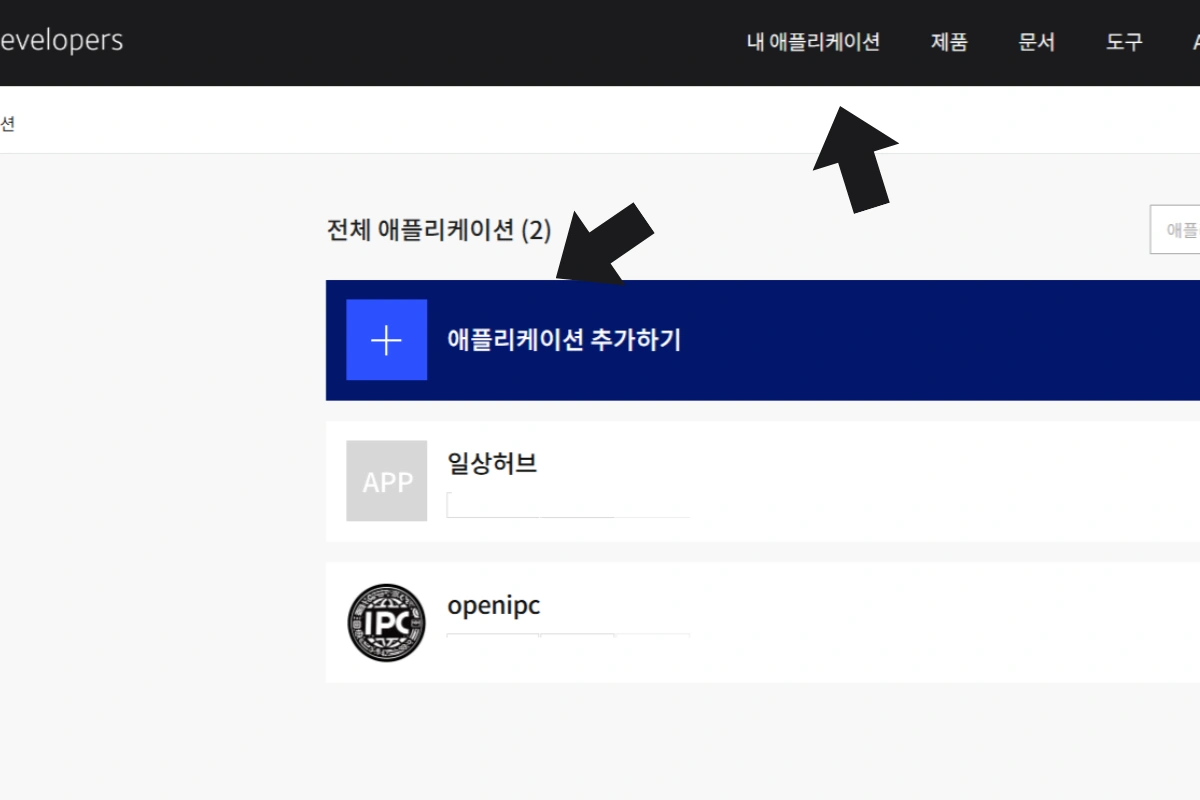
2. 로그인 후, 내 애플리케이션 클릭

3. 새 애플리케이션 생성 버튼 클릭 이름은 아무거나

4. 앱이 생성되면 좌측 메뉴에서 플랫폼 웹 클릭

5. 사이트 도메인: 예시로 https://openpc.tistory.com 입력

6. 앱 키 JavaScript 키 복사

7. 이걸Kakao.init("복사한_키") 자리에 넣으면 됩니다.

공유 버튼 작동을 위한 JavaScript
아래 코드는 HTML 맨 하단에 넣어주시며 됩니다.
script src="https://developers.kakao.com/sdk/js/kakao.min.js"/script
script
Kakao.init('여기에_자신의_JavaScript_키_입력');
function getCurrentPageInfo() {
try {
return {
url: window.location.href,
title: document.title || ''
};
} catch (e) {
return { url: '', title: '' };
}
}
function shareSNS(type) {
const { url, title } = getCurrentPageInfo();
if (!url) {
alert("페이지 URL을 가져올 수 없습니다.");
return;
}
if (type === 'kakao') {
Kakao.Link.sendDefault({
objectType: 'feed',
content: {
title: title,
description: '',
imageUrl: 'https://via.placeholder.com/300',
link: {
mobileWebUrl: url,
webUrl: url
}
}
});
return;
}
let shareUrl;
switch (type) {
case 'facebook':
shareUrl = `https://www.facebook.com/sharer/sharer.php?u=${encodeURIComponent(url)}`;
break;
case 'twitter':
shareUrl = `https://twitter.com/intent/tweet?url=${encodeURIComponent(url)}&text=${encodeURIComponent(title)}`;
break;
default:
return;
}
try {
const newWindow = window.open(shareUrl, '_blank', 'width=600,height=500');
if (!newWindow || newWindow.closed) {
throw new Error("팝업이 차단되었습니다.");
}
} catch (e) {
alert("공유 창 열기 실패: " + e.message);
window.location.href = shareUrl;
}
}
document.getElementById('kakaoBtn').addEventListener('click', () = shareSNS('kakao'));
document.getElementById('facebookBtn').addEventListener('click', () = shareSNS('facebook'));
document.getElementById('twitterBtn').addEventListener('click', () = shareSNS('twitter'));
/script팝업 차단 대처법
페이스북/트위터는 새 창으로 열기 방식이므로 브라우저 팝업 차단 설정에 따라 막힐 수 있습니다.
이럴 경우엔 링크를 현재 탭에서 여는 방식으로 대체하거나 알림창으로 안내하세요.
콘텐츠를 공유하는 가장 빠른 방법
SNS 공유 버튼은 단순히 기능 이상의 의미를 가집니다.
방문자가 콘텐츠를 유통시키는 자발적인 통로이자, 검색 트래픽 외 유입을 창출하는 필수 요소입니다.
카카오톡, 페이스북, 트위터 공유 버튼을 적절히 배치하고 잘 작동하게 만든다면, 블로그 성장에 큰 도움이 될 것입니다.