블로그 CLS 성능 최적화: 크롬 개발자 도구로 오류 확인부터 간단한 수정 방법까지 완벽 가이드
CLS(Cumulative Layout Shift, 누적 레이아웃 이동)는 웹 성능 지표 중 SEO에 결정적인 영향을 미치는 요소입니다. 이 방법은 티스토리 블로그를 포함한 모든 웹사이트 운영자가 크롬 개발자 도구(Chrome DevTools)를 사용하여 CLS 오류를 직접 측정하고, min-height, CSS contain 속성, 스켈레톤 UI 등의 실전 코드를 적용해 블로그 성능을 최적화하는 구체적인 방법을 알아봅니다.
웹사이트의 성능, 속도, 그리고 사용자 경험은 SEO(검색 엔진 최적화)의 핵심 요소입니다. 그중에서도 CLS(Cumulative Layout Shift, 누적 레이아웃 이동)는 검색엔진이 중요하게 평가하는 웹 성능 지표 중 하나입니다. 티스토리 블로그는 다른 블로그 플랫폼과 달리, 운영자가 자신의 취향에 따라 블로그 디자인을 자유롭게 수정할 수 있습니다. 이러한 기능은 티스토리만의 가장 큰 장점 중 하나입니다.
하지만 알고 계셨나요?
이 장점이 잘못 사용되면 단점이 될 수도 있다는 사실을요.
무턱대고 블로그 스킨을 수정하다 보면, 블로그 성능 지수에 악영향을 미치는 실수를 하게 되는 경우가 많습니다. 디자인과 접근성도 물론 중요하지만, 웹 성능 지수(CLS 등)에 문제를 발생시키지 않는 범위 내에서 수정하는 것을 권장드립니다.
만약 스킨 수정을 계획하고 있다면, 아래에 소개하는 방법을 통해 블로그에 성능 문제가 발생하지 않는지 반드시 점검하시기 바랍니다.
크롬 개발자 도구로 CLS 측정하고 블로그 레이아웃 오류 직접 고치는 방법
그중에서도 가장 중요한 점검 항목이 바로 CLS입니다.
대부분의 성능 문제는 블로그 자체의 서버 환경과 관련이 있어 수정이 어렵지만, CLS는 운영자의 스킨 수정에서 비롯되는 경우가 대부분이기 때문에 스스로 개선이 가능합니다.
CLS(Cumulative Layout Shift)란 무엇인가요?
CLS는 페이지 로딩 중 시각적인 요소가 예고 없이 이동하는 현상을 수치화한 지표입니다. 예를 들어, 광고나 이미지가 늦게 로딩되면서 주변 텍스트가 밀려나는 경우가 여기에 해당합니다. CLS가 높을수록 사용자는 불편함을 느끼고, 검색 순위에도 부정적 영향을 미칠 수 있습니다. CLS의 개념과 측정 기준에 대한 자세한 설명은 이 글(라이트하우스 (Lighthouse) 란 무엇인가?)에서 확인하실 수 있습니다.
크롬 개발자 도구를 활용한 블로그 CLS 오류 확인 단계
블로그 사이트의 성능 검사는 최근 크롬 브라우저(Chrome)에서 기능이 많이 개선되어, 누구나 쉽게 측정하고 문제점을 파악할 수 있습니다. 사용 방법도 매우 간단하기 때문에, 특별한 기술 지식이 없어도 자신의 웹사이트나 블로그 성능을 직접 점검하고 오류를 해결할 수 있습니다. 먼저 측정하고 수정하려는 블로그와 사이트를 크롬으로 접속합니다.
1. 크롬 개발자 도구 열기
- 블로그 페이지에서 F12 키 또는 우클릭, 검사 선택
- 또는 Ctrl + Shift + I (Mac은 Cmd + Option + I)
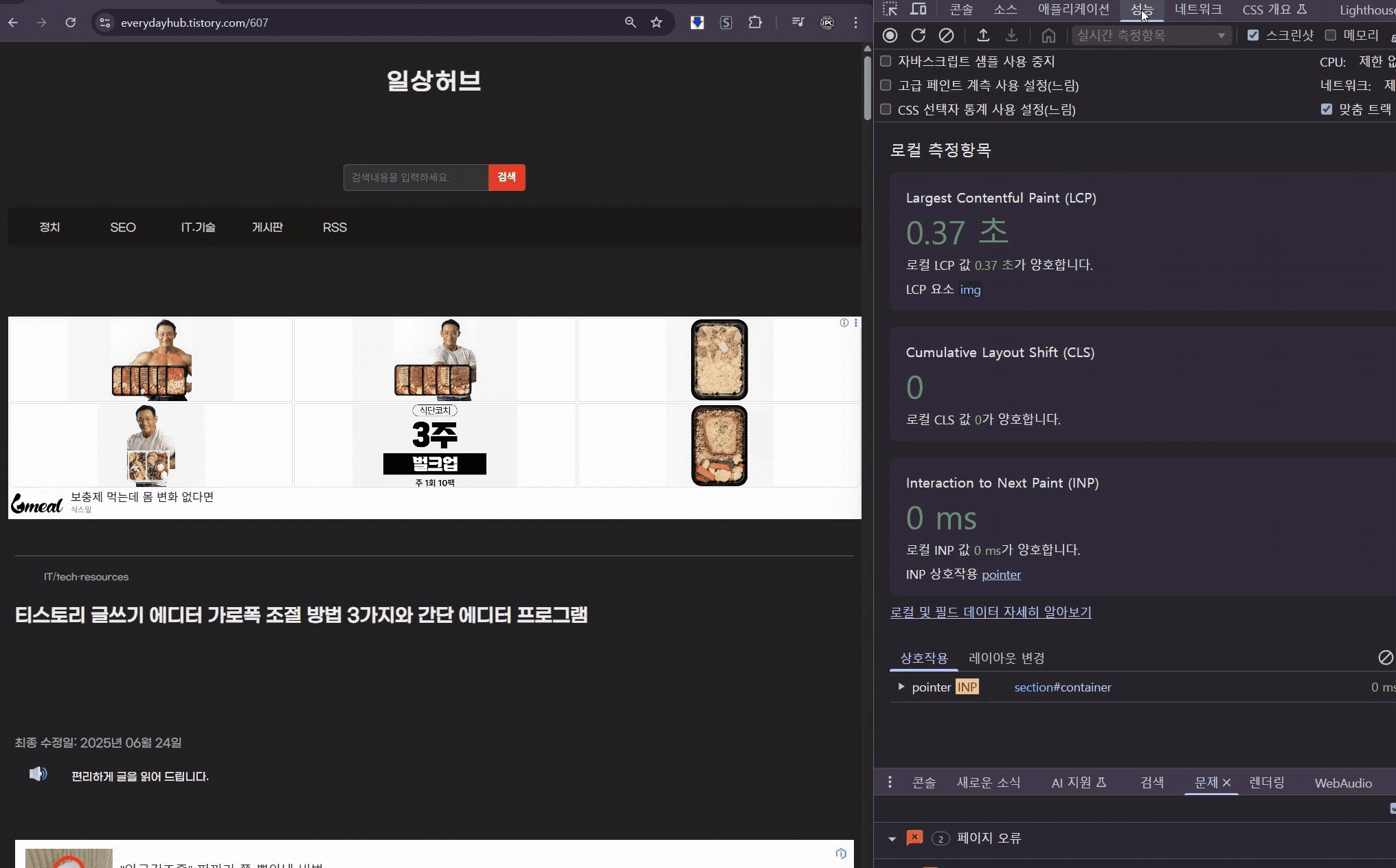
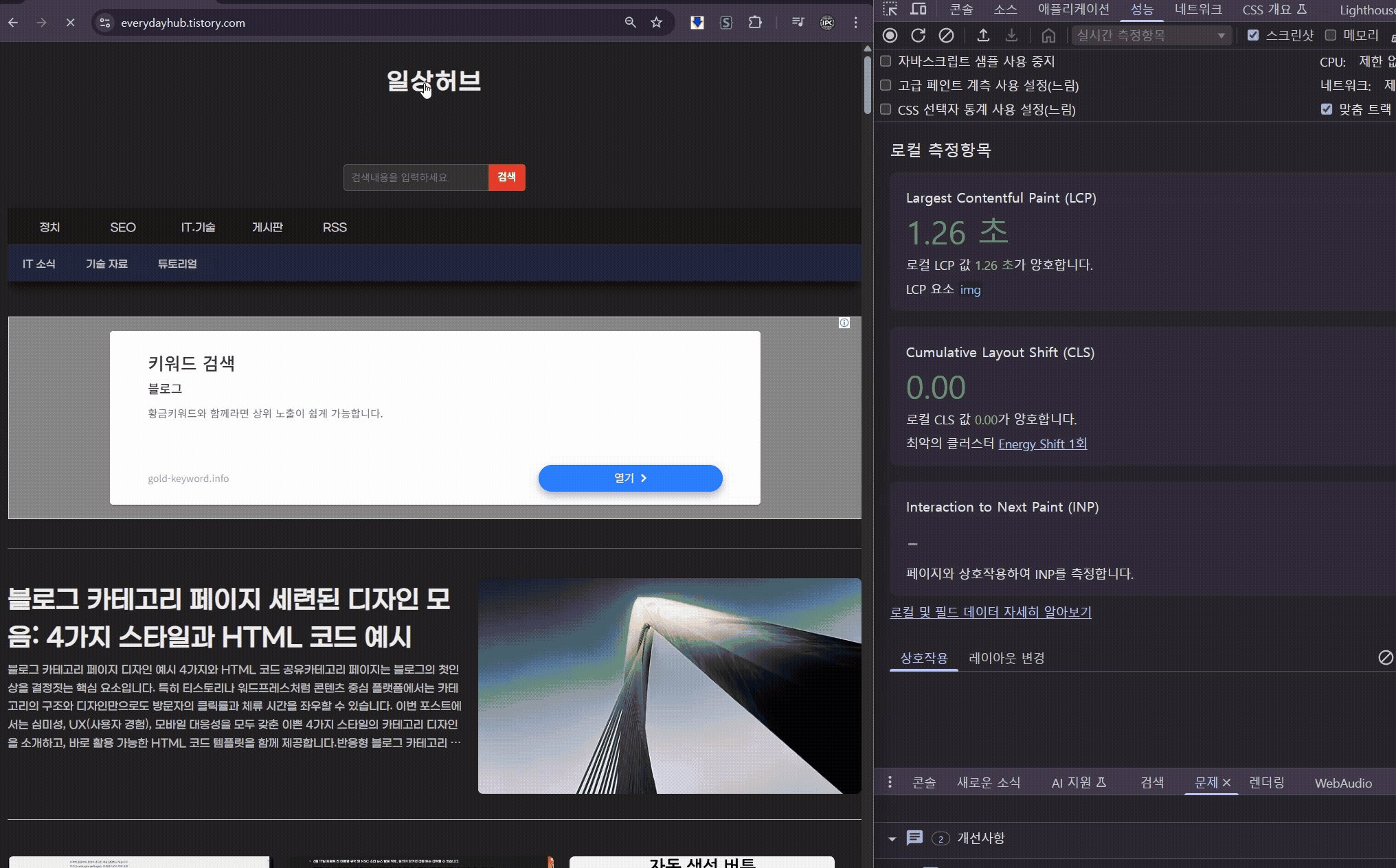
2. "성능(Performance)" 탭 이동 및 측정
- 상단의 Performance 탭 클릭
- 페이지를 새로고침하고 몇 초간 로딩 과정을 기록
- 완료 후 Experience 영역에서 Layout Shift 발생 여부 확인

3. Lighthouse로 자동 분석 및 점수 확인
- Lighthouse 탭으로 이동하여 Generate Report를 실행합니다.
- Cumulative Layout Shift 항목의 점수와 문제가 되는 요소들을 시스템적으로 확인하여 개선 우선순위를 정할 수 있습니다.
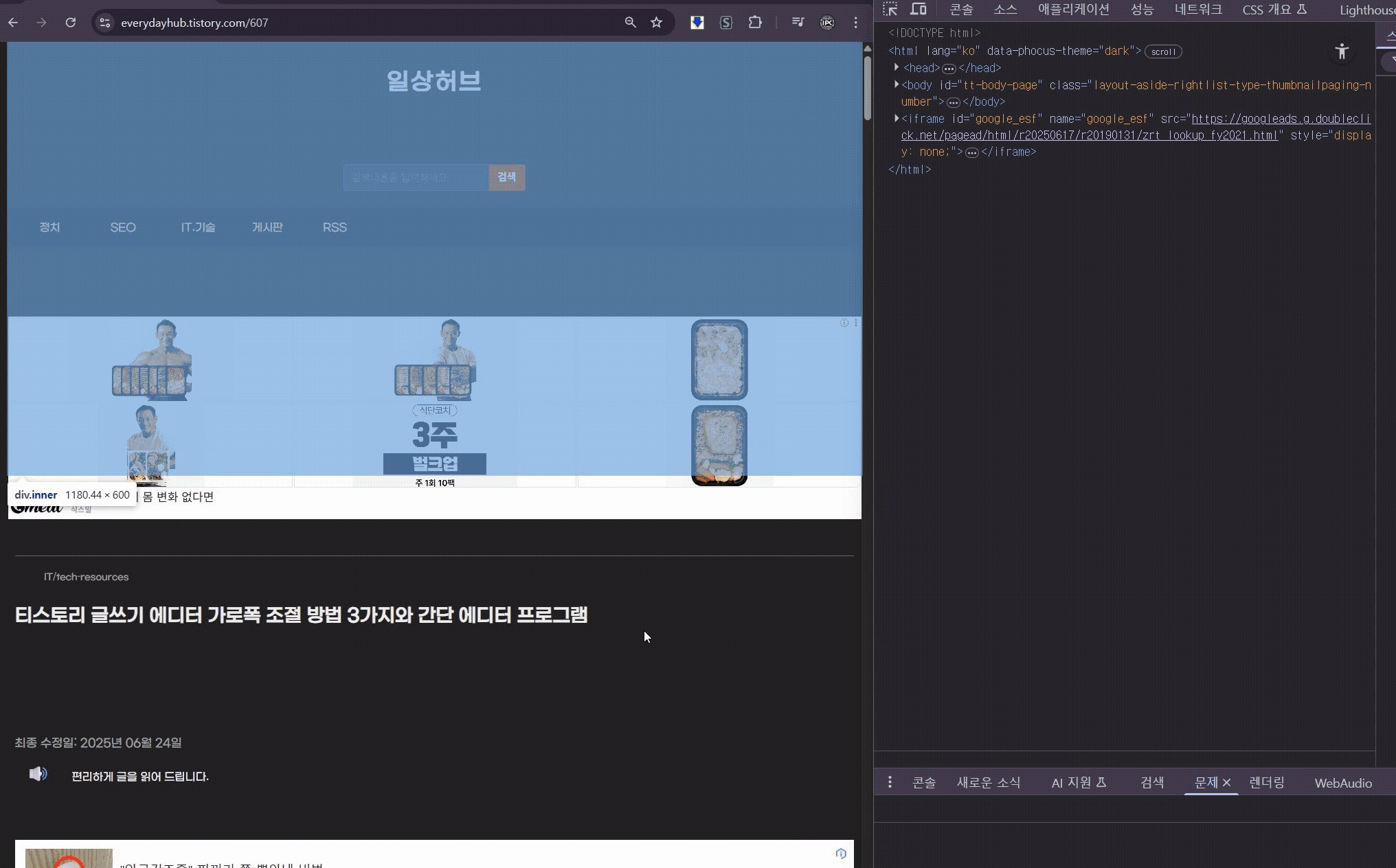
CLS 발생 원인 분석 및 문제 코드 확인
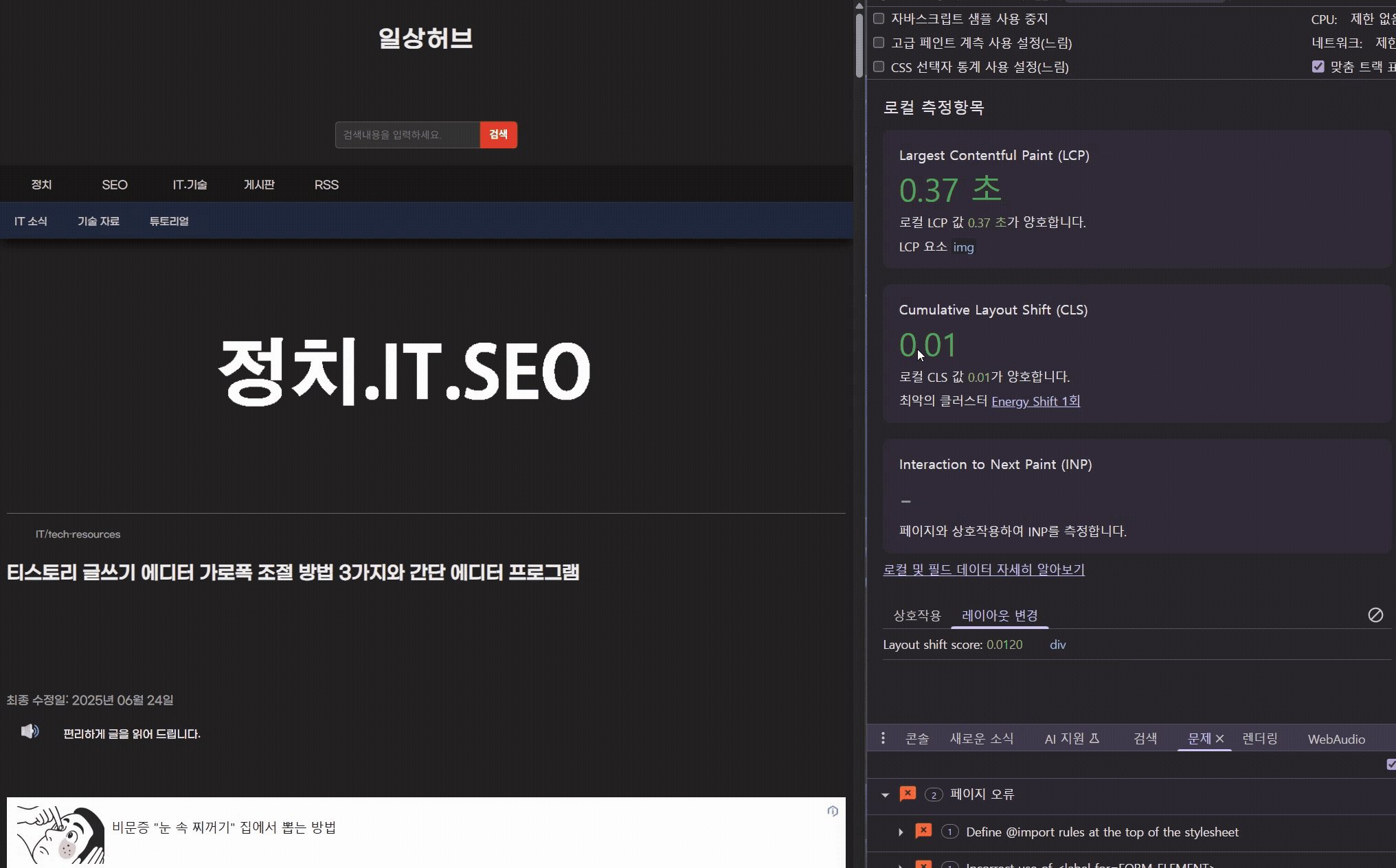
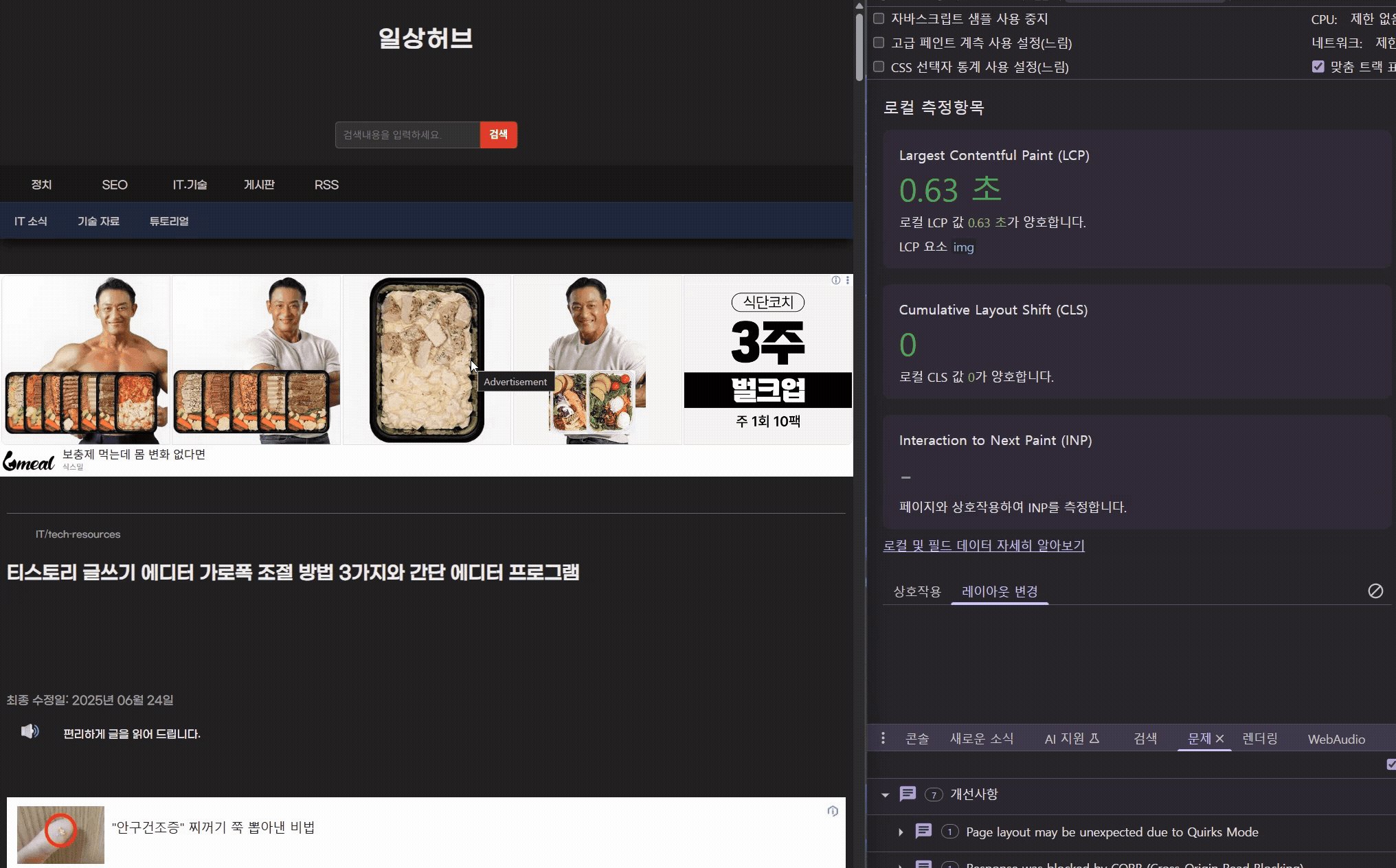
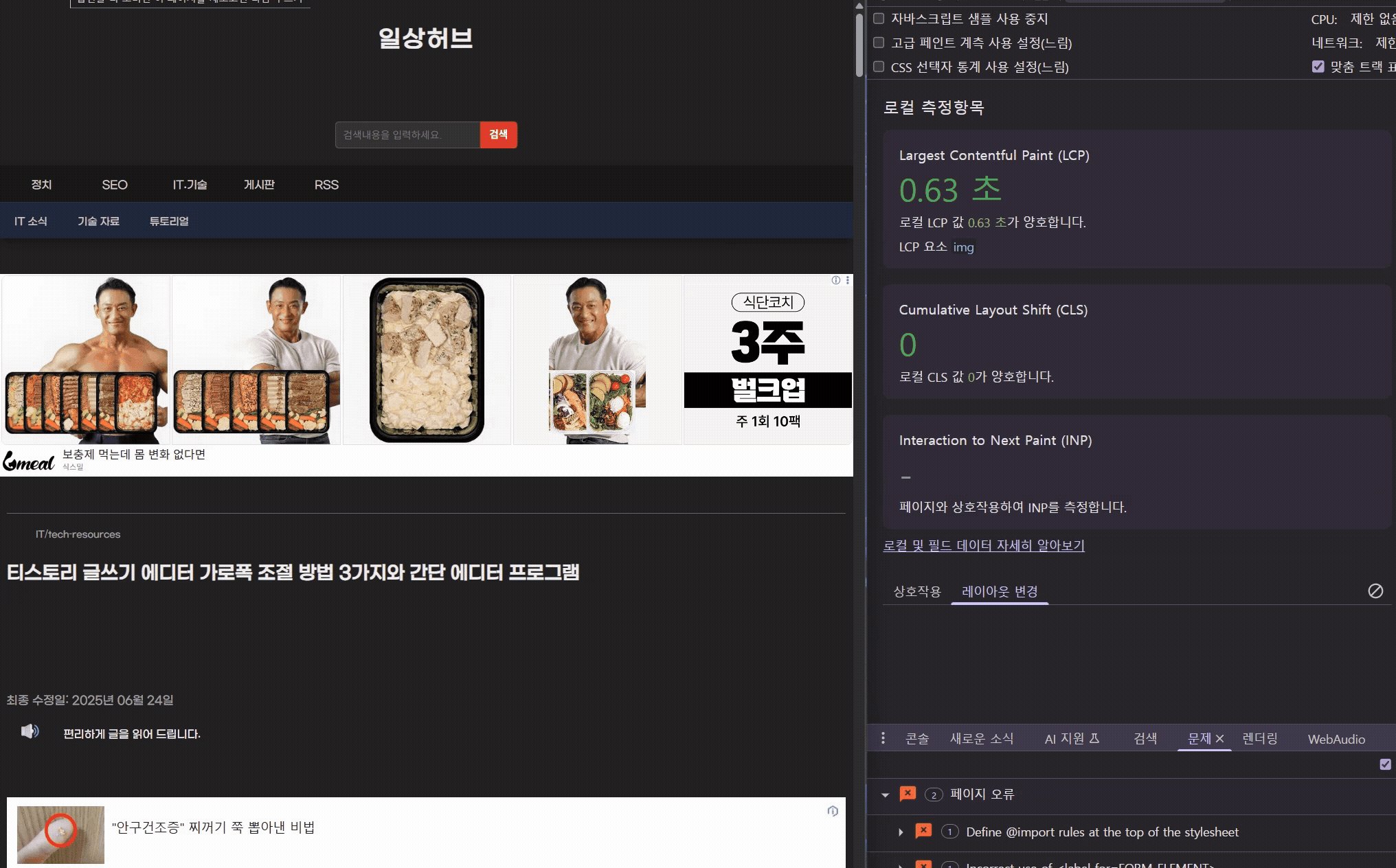
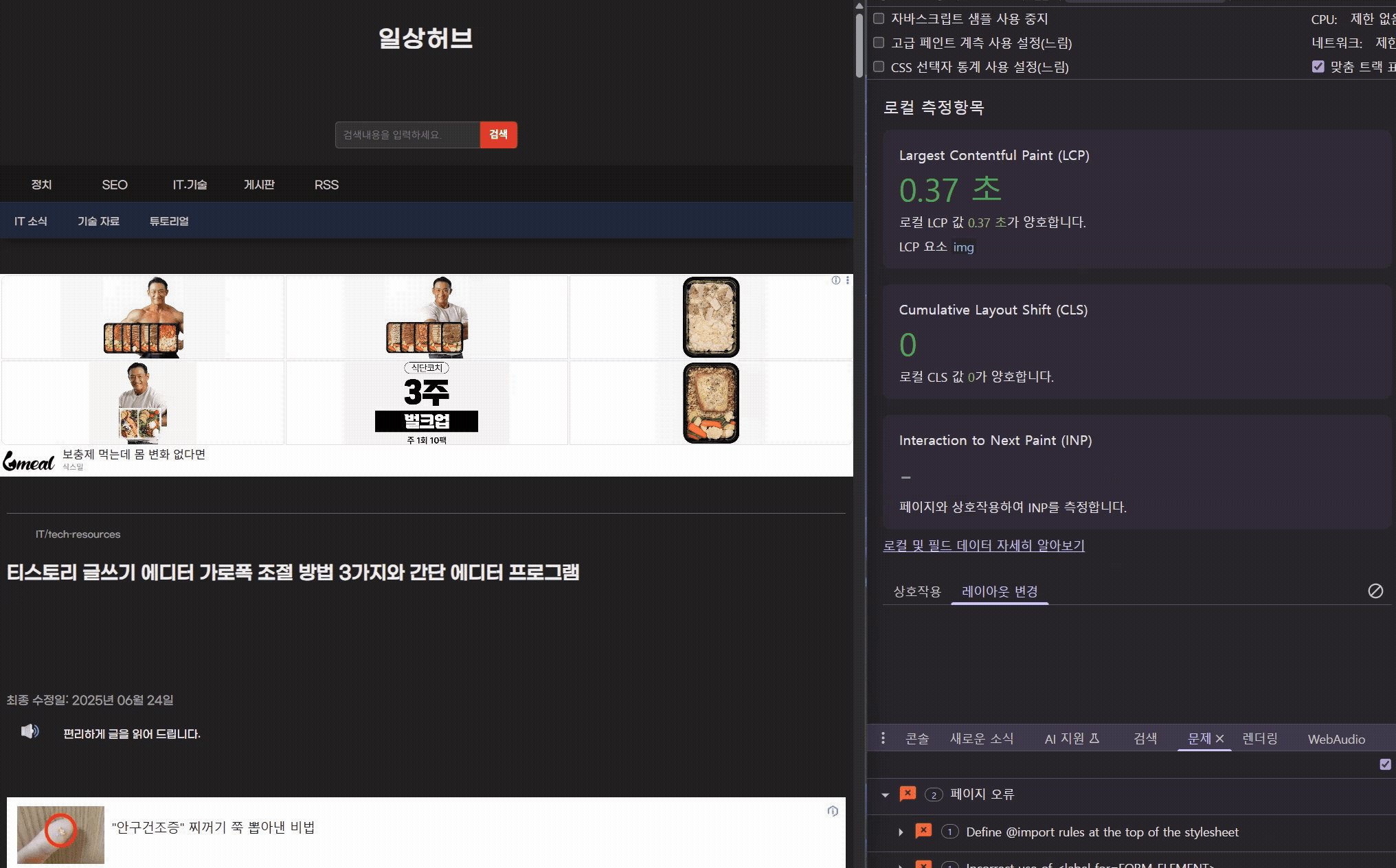
이 과정을 통해 CLS(Cumulative Layout Shift)를 비롯한 다양한 웹 성능 지표를 실시간으로 확인하고, 블로그의 구조적 문제나 로딩 지연 등의 원인을 체계적으로 파악할 수 있습니다.
예: 아래는 CLS 문제 발생 지수 0.001로 확인된 사례입니다. 하단의 Layout 탭을 확인하여 문제가 되는 HTML/CSS 코드를 직접 확인할 수 있습니다.

주요 CLS 발생 원인
- 동적 콘텐츠의 높이 불확실성: 댓글 영역, 위젯, 추천 포스트 등 스크립트로 삽입되는 영역이 초기 공간을 확보하지 못해 주변 요소를 밀어내는 경우.
- 지연 로딩된 이미지, 광고, iframe 등: Lazy loading 되거나 JS로 삽입된 광고가 나중에 나타나며 레이아웃 이동을 유발. Google AdSense 광고나 YouTube iframe 삽입 시 흔하게 발생.
- 고정되지 않은 비율/aspect-ratio 설정 누락: 이미지나 비디오 요소에 너비/높이 속성이 없어 로딩 후 실제 크기로 확장되며 주변 구조를 밀어냄.
- 웹 폰트 지연 로딩: FOUT(Flash of Unstyled Text) 현상 발생 시, 초기 렌더링 후 폰트 크기 변화로 인해 텍스트 영역의 이동 발생.
블로그 최적화 CLS 문제 해결을 위한 실전 4가지 방법
웹 페이지에서 발생하는 CLS(Cumulative Layout Shift, 누적 레이아웃 이동) 문제는 대부분 동적 콘텐츠의 높이 불확실성이나 지연 로딩된 요소로 인해 발생합니다. 다음은 실제 블로그나 웹사이트에서 적용할 수 있는 4가지 실전 해결 방법입니다.

1. 최소 높이 확보 (min-height 속성 사용)
가장 기본적인 방식이며, min-height 속성을 활용하여 동적 콘텐츠가 로딩되기 전에 예상 공간을 미리 확보하는 것입니다. 이렇게 하면 콘텐츠가 나타날 때 주변 요소가 밀리는 현상을 방지할 수 있습니다. height: auto와 함께 사용하면 반응형 구조에도 유연하게 대응할 수 있습니다.
.동적-영역 {
height: auto !important;
min-height: 200px !important; /* 예상되는 최소 높이를 미리 확보 */
}2. CSS Containment 사용 (layout paint style)
CSS의 contain 속성을 사용하면 해당 영역을 브라우저에 독립적인 렌더링 단위로 인식시켜, 내부 콘텐츠 변화가 주변 레이아웃에 미치는 영향을 최소화할 수 있습니다. 특히 동적 데이터나 스크립트가 자주 변경되는 영역에서 유용하며, 성능 향상에도 도움을 줍니다.
.동적-영역 {
contain: layout paint style; /* 레이아웃, 페인트, 스타일 변화를 영역 내로 제한 */
height: auto;
min-height: 0;
}- 효과: 이 영역은 독립적이라고 브라우저에 알려줌으로써 내부 변화가 주변 레이아웃에 영향을 덜 미치게 됩니다.
3. 스켈레톤 UI 적용 (UX 개선 및 공간 확보)
로딩 시간이 걸리는 콘텐츠가 있다면, 스켈레톤(Skeleton) UI를 먼저 보여주는 방식으로 사용자의 시각적 혼란을 줄일 수 있습니다. 초기 공간 확보와 함께 예상 레이아웃을 미리 보여줌으로써 체감 CLS를 줄이는 효과도 뛰어납니다.
div class="동적-영역"
!-- 로딩 중 --
div class="skeleton" style="height: 200px; background: #eee;"/div
!-- 실제 콘텐츠 --
/div- 장점: 사용자에게 예상 공간을 먼저 보여주어 시각적 안정감을 제공하며 체감되는 CLS 현상을 크게 줄여줍니다.
4. JavaScript로 높이 미리 설정 (정교한 컨트롤)
JS를 사용하면 콘텐츠 로드 이전에 임시 높이(minHeight)를 설정하여 레이아웃 이동을 방지하고, 콘텐츠 로딩 후에는 자연스럽게 minHeight를 해제할 수 있습니다. 동적 콘텐츠가 언제 로드되는지 정확히 알 수 있을 때 유용한 고급 기법입니다.
const dynamicElement = document.querySelector('.동적-영역');
dynamicElement.style.minHeight = '200px';
setTimeout(() = {
dynamicElement.style.minHeight = 'auto'; // 로딩 완료 후 높이 제약 해제
}, 10);CLS 최적화 최종 정리 및 권장 전략 테이블
CLS는 "예측 가능한 공간 확보"가 핵심입니다. 아무리 화려한 블로그 디자인이라도, 콘텐츠가 밀리는 현상이 있다면 사용자 경험은 망가집니다. 가장 간단한 시작은 .동적-영역에 min-height를 부여하는 것부터이며, !important는 가능한 마지막 수단으로만 사용해야 합니다.
| 전략 | 설명 |
| min-height 설정 | 예측 가능한 공간 확보 (가장 쉬운 해결책) |
| contain 속성 사용 | 레이아웃 간섭 차단 및 렌더링 최적화 |
| aspect-ratio 활용 | 이미지/광고의 비율을 CSS로 고정 |
| 스켈레톤 UI 도입 | 사용자 체감 안정감 증가 및 로딩 시 공간 확보 |
| JS 사전 높이 계산 | 정교한 동적 레이아웃 컨트롤 가능 (고급) |
Q1. CLS란 무엇이며 왜 사용자 경험과 SEO에 중요한가요?
A1. CLS는 페이지 내 시각적 요소가 예기치 않게 움직이는 현상(예: 광고가 늦게 로딩되어 텍스트가 밀리는 것)을 측정하는 웹 성능 지표입니다. CLS 점수가 높으면 사용자가 원치 않는 클릭을 하거나 정보를 잃게 되어 불편함을 느끼고, 이는 이탈률 증가로 이어져 구글 SEO(Core Web Vitals) 점수에 부정적인 영향을 미칩니다.
Q2. 티스토리 블로그에서 CLS 문제가 자주 발생하는 근본적인 이유는 무엇인가요?
A2. 티스토리는 스킨 HTML/CSS 수정이 자유롭습니다. 이 때문에 운영자가 이미지나 광고, 외부 위젯(댓글, 추천 포스트) 등을 추가할 때 해당 요소의 높이(height)를 명시적으로 지정하지 않으면, 지연 로딩되면서 주변 레이아웃을 밀어내 CLS가 높아지는 경우가 많습니다.
Q3. CLS 문제를 효과적으로 해결하려면 CSS에서 어떤 속성을 우선적으로 사용해야 하나요?
A3. CLS 해결의 핵심은 '공간 확보'입니다. 가장 효과적인 속성은 로딩 전 예상 높이를 지정하는 min-height입니다. 또한, 해당 요소의 내부 변화가 외부 레이아웃에 영향을 주지 않도록 격리하는 CSS contain: layout 속성이나, 이미지/비디오의 비율을 고정하는 aspect-ratio 속성을 함께 사용하는 것이 권장됩니다.