구글페이지 스피드에서 오류 사이트, 블로그 접근성 개선 방법
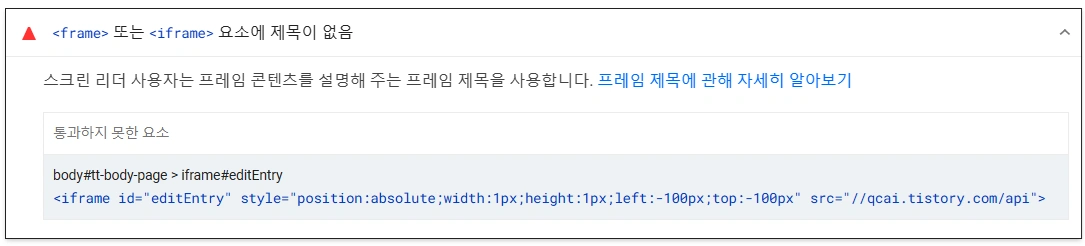
아이프레임 요소에 제목이 없음 오류
검색 최적화 작업중 아이프레임에 요소에 제목이 없음은 접근성 개선 요청 사항이 있습니다. 이 문제는 웹 접근성에 대한 문제입니다. 웹 접근성은 시각적 청각적 장애를 가진 사용자들에게 정보를 제공하는 데 있어 중요한 요소입니다. 블로그를 운영하다 보면 iframe 요소에 제목(title) 속성 누락 문제가 발생할 수 있습니다. 이는 접근성 평가 도구에서 개선이 필요하다는 경고로 나타나기도 하며, 다음과 같은 방식으로 일부 해결할 수 있습니다.
아이프레임 요소에 제목이 없음 수정 방법
iframe 요소의 title 속성은 접근성 측면에서 매우 중요하고, 스크린 리더를 사용하는 사용자들에게 해당 프레임의 내용을 설명해주는 데 필수적입니다. 그러나 동적으로 콘텐츠를 생성하는 경우는 문제를 해결하기 힘듭니다.
동적코드의 해결의 문제점
- 자동 생성된 코드 수정의 어려움:
iframe이 동적으로 삽입되기 때문에 HTML 파일에서 직접 수정을 시도해도 적용되지 않을 수 있습니다. - pagespeed 접근성 경고:
div#wrap > header#header > div.inner > a경로에iframe이 포함된 경우,title속성이 누락되었다는 경고가 나타날 수 있습니다. - 코딩의 복잡성: 코드 수정 작업은 일반 사용자에게 부담이 될 수 있습니다.
동적 아이프레임 title 요소 추가 하기
HTML 페이지에서 title 속성은 접근성에 중요한 역할을 합니다. 시각 장애인 등 장애가 있는 사용자가 웹 페이지를 탐색할때 필요한 기능으로써 접근성 개선 사항 중 하나입니다. 직접 코딩을 할때는 누락시 본인이 직접 수정하면 되지만 동적으로 생성되거나 변경되는 코드는 직접 수정이 쉽지 않습니다.
코드에 대한 전문적인 지식도 필요하고 코딩 작업도 해야 합니다.
그래서 간단하게 javaScript를 사용해서 진행하기도 합니다. 주로 많이 사용하는 방법이 하나로 DOMContentLoaded 코드를 이용해서 하기도 합니다.

JavaScript로 동적 수정
이러한 문제는 JavaScript를 활용해 간단히 해결할 수 있습니다. 특히, 브라우저가 HTML 문서를 분석하고 DOM 트리를 완성한 후 원하는 요소를 수정할 수 있는 DOMContentLoaded 이벤트를 사용하면 효과적입니다.
DOMContentLoaded란?
DOMContentLoaded는 브라우저가 HTML 문서를 읽고 DOM 트리를 생성했을 때 발생하는 이벤트입니다. 이 시점을 활용하면 HTML 요소가 모두 로드된 후 필요한 속성을 추가하거나 수정할 수 있습니다.
브라우저가 HTML 문서를 읽고 DOM(Document Object Model) 트리 형태로 변환을 하는데 그때 HTML문서의 속성,요소,태그등을 분석해서 트리형태의 구조를 형성하게 됩니다. 이때 JavaScript나 CSS와 같은 스크립트와 스타일을 적용하게 됩니다. 그때 원하는코드를 페이지 렌더링 할때 필요한 요소를 삽입하는 방법입니다.
스크립트 코드
아래는 iframe에 누락된 title 속성을 추가하는 JavaScript 코드입니다. 이 코드를 페이지 내부에 삽입하면 자동으로 적용됩니다.
<script>
window.addEventListener('DOMContentLoaded', function() {
var iframe = document.getElementById('editEntry');
if (iframe) {
iframe.setAttribute('title', '티스토리블로그');
}
});
</script>위에 코드를 HEAD 사이에 추가하시게 되면 자동으로 필요한 요소 TITLE 속성을 추가하므로 누락된 코드를 대처할 수있는 간단한 방법입니다. 본인에 맞게 수정해서 사용하셔도 되고, 만약 아래와 같이 똑같은 문제가 발견되다면 타이틀 속성만 본인이 원하는 타이틀로 수정해서 그대로 사용하시면 됩니다.
'SEO > seo-tips' 카테고리의 다른 글
| [SEO 최적화 ] 효과적인 SEO 최적화 전략 6가지 소개 (0) | 2024.12.30 |
|---|---|
| [ SEO 최적화 ] LCP(최대 콘텐츠 렌더링 시간) 최적화 방법 (2) | 2024.12.21 |
| [ 블로그 글 제목 작성법 ] 블로그 글 제목 수와 글 요약 글자수 제한 하기 (1) | 2024.12.15 |
| [ 검색엔진 최적화 ] 특정 페이지만 색인 방지하는 코드 활용 방법과 중요성 (0) | 2024.12.05 |
| 티스토리 블로그 단축키로 블로그 작성시 빠르고 효율적으로 작업하기 (0) | 2024.12.04 |
| 티스토리 블로그 디자인 최적화! 콘텐츠 요소 배치 전략 (1) | 2024.11.29 |
| 티스토리 블로그 빙 검색엔진에 사이트맵 오류 문제 429 오류 (2) | 2024.11.28 |