티스토리 블로그 사이드바가 하단으로 밀리는 문제 해결을 위한 팁
사이드바 하단 밀림은 단순 UI 문제가 아니라 SEO 평가에도 영향을 줍니다. 이 글을 통해 티스토리 스킨에서 자주 발생하는 원인과 CSS·HTML 기반의 실전 해결 방법을 바로 적용할 수 있습니다..
티스토리 블로그를 운영하다 보면, 간혹 사이드바가 본문 아래로 내려가는 오류를 겪는 경우가 있습니다. 이는 단순한 화면 배치 문제가 아니라, SEO 최적화와 사용자 경험(UX)에까지 영향을 줄 수 있는 중요한 문제입니다. 특히 티스토리 북클럽 스킨 사이드바 밀림 해결과 같은 특정 스킨 관련 문의가 많은데, 이는 대개 부모 요소의 높이 미설정, float 처리 미흡, HTML 태그 오류, 또는 CSS 스타일 충돌과 같은 원인으로 발생합니다.
이번 글에서는 티스토리 블로그 사이드바 오류의 주요 원인과 이를 해결하는 구체적인 방법인 min-height 설정, clearfix 사용, 잘못 닫힌 div 수정 등을 단계별로 소개합니다.
사이드바 밀림 현상의 원인 분석 및 SEO 영향
사이드바가 페이지 상단 옆이 아닌 본문 아래로 밀리게 되면 방문자가 메뉴를 찾지 못해 불편을 겪을 뿐만 아니라, 검색 로봇이 페이지 구조를 비정상으로 판단하여 SEO에 부정적인 영향을 줄 수 있습니다.
| 발생 원인 | 상세 설명 | 해결 핵심 키워드 |
|---|---|---|
| 잘못 닫힌 div 태그 | 부모 요소의 닫는 태그가 본문 중간에 위치함 | HTML 태그 검사 |
| Float 해제 미흡 | 플로팅 요소가 부모 높이를 상실하게 함 | CSS float clear 사용 |
| 너비 계산 오류 | 본문과 사이드바 합이 100%를 초과함 | box-sizing: border-box |
| 미디어 쿼리 충돌 | 특정 해상도에서 레이아웃 중단점 오류 | 반응형 중단점 설정 |
1. 부모 요소의 높이 및 플로트(Floating) 문제
사이드바에 float: left나 float: right가 적용된 경우, 부모 요소가 자식의 높이를 인식하지 못해 레이아웃이 붕괴될 수 있습니다. 특히 사이드바 광고 삽입 후 레이아웃 오류가 빈번한데, 광고 스크립트가 생성하는 비정상적인 높이값이 원인이 되기도 합니다.
해결책: 부모 요소에 min-height를 지정하여 최소 공간을 확보하거나, clearfix 기법을 사용하여 플로팅된 자식 요소들을 안전하게 감싸야 합니다.
2. HTML 태그 구조 오류 수정 방법
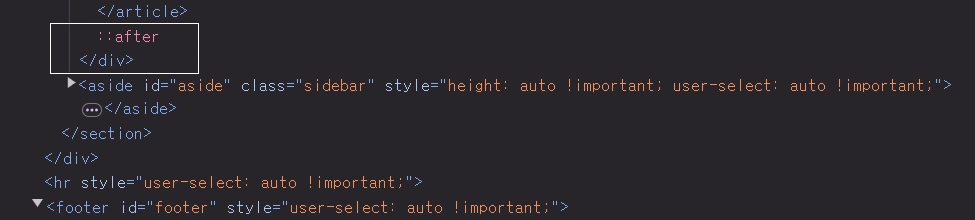
잘못 닫힌 div 태그 찾기는 가장 까다롭지만 빈번한 원인입니다. 콘텐츠 영역과 사이드바를 감싸는 부모 div가 본문 영역 안에서 미리 닫혀버리면, 사이드바는 부모를 이탈하여 본문 아래로 독립된 요소처럼 배치됩니다.

이 문제를 해결하려면 사이드바 코드 위에 존재하는 불필요한 닫는 태그(/div)를 찾아 삭제하거나 위치를 조정해야 합니다. 정상적인 구조에서는 본문과 사이드바가 모두 같은 부모 안에 머물러야 합니다.

3. CSS 스타일 충돌 및 미디어 쿼리 최적화
여러 플러그인이나 커스텀 스타일을 사용하다 보면 position: absolute와 같은 속성이 사이드바의 흐름을 방해할 수 있습니다. 또한, 미디어 쿼리 중단점 설정 팁을 참고하여 모바일과 데스크톱의 너비 경계선(Breakpoint)이 명확한지 확인하세요.


질문: 사이드바가 갑자기 아래로 밀렸는데 가장 먼저 확인해야 할 것은 무엇인가요?
답변: 가장 최근에 수정한 본문 내용이나 추가한 광고 코드를 확인하세요. 특히 본문의 div 태그가 제대로 닫히지 않았을 때 이런 현상이 가장 많이 발생합니다.
질문: clearfix 기법을 CSS에 어떻게 적용하나요?
답변: 부모 요소의 클래스명에 .parent-class::after { content: ""; display: block; clear: both; } 속성을 추가하여 플로팅을 해제할 수 있습니다.
질문: 모바일에서는 사이드바가 아래로 가는 것이 정상인가요?
답변: 네, 대부분의 반응형 스킨은 좁은 화면에서 가독성을 위해 사이드바를 본문 하단으로 배치합니다. 하지만 데스크톱 해상도에서도 밀린다면 미디어 쿼리 너비(width) 설정을 점검해야 합니다.
질문: 사이드바 광고 코드 때문에 밀리는 경우 해결 방법은요?
답변: 광고 단위의 너비가 사이드바 컨테이너 너비보다 넓게 설정되어 있는지 확인하세요. 반응형 광고 단위를 사용하거나 CSS에서 max-width: 100%를 설정하는 것이 좋습니다.
티스토리 블로그 사이드바 오류는 단순한 미관상의 문제를 넘어 블로그의 웹 표준 최적화 수준을 보여주는 척도입니다. 미디어 쿼리와 position: relative 속성을 적절히 조화시키고, HTML 코드가 항상 올바르게 닫혀 있는지 주기적으로 검사하시기 바랍니다. 작은 태그 실수 하나를 바로잡는 것이 SEO 점수 하락을 막고 방문자에게 쾌적한 환경을 제공하는 지름길입니다.