SEO를 고려한 블로그 글 작성법: 검색 엔진 친화적인 콘텐츠 제작과 불필요한 코드 제거 전략
블로그 SEO 최적화를 위해 검색 엔진 친화적인 콘텐츠 작성법과 필수적인 코드 정리 전략을 알아봅니다. 불필요한 HTML 태그 제거, 키워드 전략적 활용을 통해 페이지 로딩 속도를 개선하고 검색 엔진 크롤링 효율을 높여 블로그 트래픽과 검색 노출 순위를 향상시키는 방법을 제시합니다.
블로그 SEO 최적화의 핵심: 검색 엔진 친화적인 콘텐츠 만들기
블로그 글 작성에서 블로그 최적화는 검색 최적화(SEO)에 긍정적인 효과를 주고 방문자를 효과적으로 유입하게 하는 핵심 전략 중 하나입니다. 특히, 블로그 글 SEO 최적화는 단순히 좋은 콘텐츠 작성에 그치지 않고, 불필요한 HTML 코드 제거와 키워드의 전략적 활용을 통해 검색 엔진 친화적인 콘텐츠를 만드는 과정을 말합니다. 이를 통해 블로그 페이지의 로딩 속도를 개선하고, 검색 엔진 크롤러가 더 효율적으로 글을 인식하도록 도와 방문자 수를 증가시키는 효과를 얻을 수 있습니다. SEO에 최적화된 글 작성법과 코드 정리 방법을 익혀, 경쟁력 있는 블로그 운영을 시작해 보세요.
검색 엔진 친화적인 콘텐츠 제작을 위한 기본 원칙
검색 엔진에 최적화된 글을 만들려면 고품질 콘텐츠와 함께 관련 키워드를 전략적으로 활용해야 합니다. 물론 글의 가독성과 정보 전달력을 유지하는 것도 중요합니다. 다음은 쉽게 실천할 수 있는 몇 가지 최적화 방법입니다.
블로그 글 최적화에 불필요한 코드 제거가 중요한 이유
블로그 글을 작성할 때, 글 편집기를 사용하면 자동으로 불필요한 태그가 추가될 수 있습니다. 이러한 코드들은 페이지 로딩 속도를 저하시킬 뿐만 아니라, 검색 엔진 크롤링 효율성을 떨어뜨려 블로그의 검색 노출에도 부정적인 영향을 미칠 수 있습니다.
예를 들어, 워드 프로세서 스타일의 편집기에서 복사-붙여넣기를 할 경우 자동으로 추가된 span 태그나 불필요한 div 요소 등이 있을 수 있습니다. 이런 요소를 정리하면 페이지 로딩 속도 개선 및 검색 엔진 최적화에 도움이 되며, 특히 모바일 환경에서의 사용자 경험(UX)을 향상시킵니다.
효율적인 코드 정리 전략: 불필요한 HTML 태그 제거
블로그 글을 검색 최적화(SEO) 하기 위해서는 불필요한 코드 제거가 중요합니다. HTML 수정이 어렵다고 걱정할 필요 없습니다. 코드 정리기를 활용하면 간편하게 코드 최적화를 할 수 있습니다. 코드의 무게를 줄이는 것은 검색 엔진 친화적인 블로그를 만드는 필수 과정입니다.
코드 최적화 필수 방법론
- 불필요한 태그 삭제: span, div, p 등의 불필요하게 중복되거나 스타일링을 위한 인라인 태그들을 정리하여 코드의 간결성을 유지하세요. 간결한 코드는 크롤러의 데이터 처리 속도를 높입니다.
- 중복 코드 제거: 같은 스타일이나 스크립트가 여러 번 반복되지 않도록 수정하면 블로그 속도가 개선됩니다. CSS와 JavaScript는 가능한 외부 파일로 분리하고 최소화하세요.
- CSS 및 JavaScript 최소화(Minify): 사용하지 않는 CSS 코드나 불필요한 스크립트를 줄이면 페이지 로딩 속도가 빨라지고, 모바일 최적화도 함께 개선됩니다.
불필요한 코드 제거의 실질적인 효과
- 블로그의 가독성 향상: 깔끔한 HTML 구조는 텍스트를 명확하게 표시하여 방문자들이 콘텐츠를 보다 쉽게 읽을 수 있습니다.
- 검색 엔진 최적화(SEO) 개선: 검색엔진이 보다 정확하게 내용을 분석하고, 결과적으로 노출 순위 상승 가능성을 높입니다.
- 페이지 로딩 속도 증가: 코드의 경량화는 사용자 경험(UX)을 개선하고 로딩 지연으로 인한 이탈률(Bounce Rate) 감소에 직접적인 영향을 줍니다.
블로그 글 최적화를 위한 온라인 코드 정리기 활용
만약 수동으로 HTML을 수정하는 것이 부담스럽거나 번거롭게 느껴진다면, 온라인 코드 정리기를 이용해보세요. 몇 번의 클릭만으로 코드 정리가 가능하며, 보다 깔끔한 HTML 구조를 유지할 수 있습니다. 불필요한 요소를 제거하여 블로그 글을 검색엔진이 가장 효율적으로 검색하고 색인할 수 있도록 돕습니다.
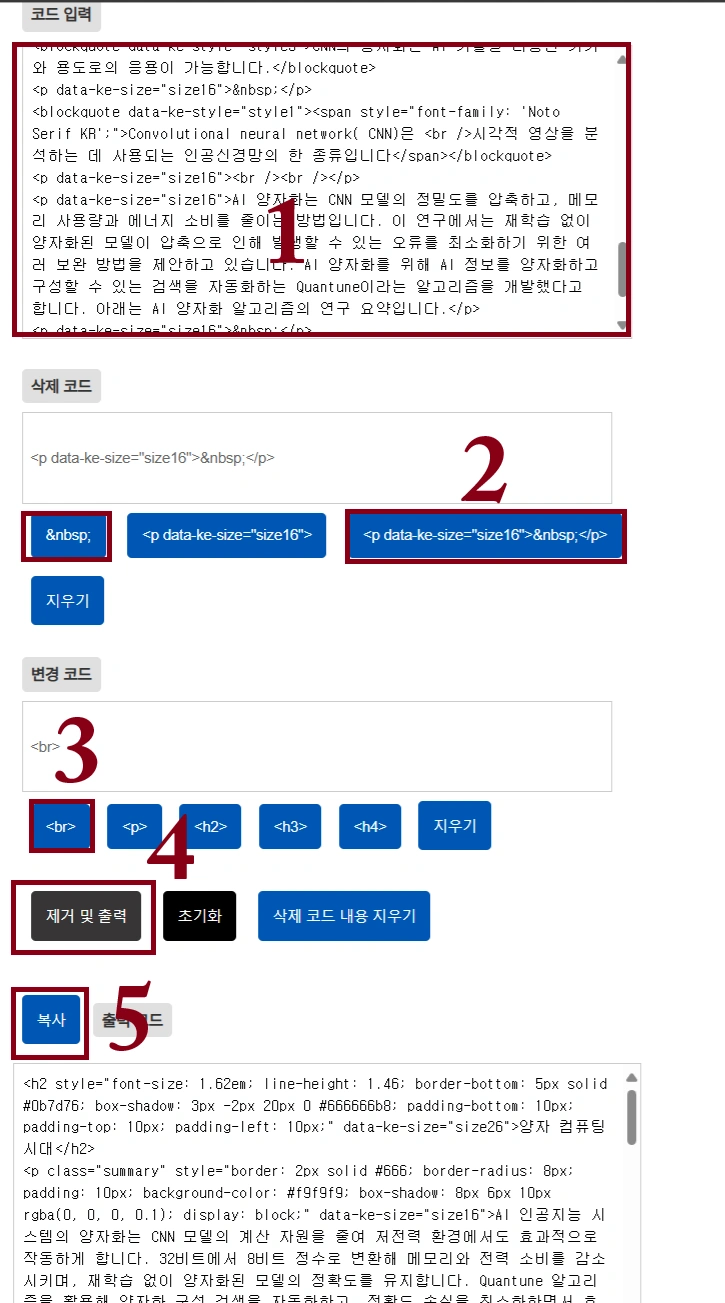
글 최적화 코드 정리기 사용 단계
HTML에서 글과 관계없는 다른 코드가 있는지 확인하고 삭제하는 것만으로도 검색 엔진 최적화(SEO)에 도움이 됩니다. 오류를 방지할 수 있고, 블로그의 전반적인 품질을 높일 수 있습니다. 또한 간단하게 크롬 확장프로그램을 활용할 수도 있습니다.
- 코드를 복사하여 코드 입력란에 붙여넣기 합니다.
- "p data-ke-size="size16"/p" 버튼을 클릭하여 불필요한 코드를 삭제합니다.
- "br" 버튼을 눌러 공백 문자를 줄바꿈으로 자동 변경합니다.
- 제거 버튼을 클릭하여 변경된 코드를 출력합니다.
- 마지막으로 복사 버튼을 눌러 에디터에 붙여넣기 합니다.
블로그 최적화를 위한 코드 정리기 사용하기

블로그 최적화를 위해 글 작성 후 반드시 코드 점검을 진행하세요. 간단한 코드 정리만으로도 검색 엔진이 페이지를 더 효율적으로 인덱싱할 수 있습니다. 블로그 최적화는 작은 변화에서 시작됩니다. 효율적인 코드 정리로 더 많은 검색 노출과 트래픽을 유도해 보세요!
블로그 글을 SEO에 최적화하려면 어떤 점검이 필요한가요?
작성한 글에서 불필요한 HTML 태그(예: 중복된 span, div)나 인라인 스타일 코드를 제거하는 코드 점검이 필요합니다. 이를 통해 페이지 로딩 속도를 개선하고 검색 엔진 크롤링 효율을 높일 수 있습니다.
불필요한 코드를 제거하면 블로그에 어떤 실질적인 효과가 있나요?
불필요한 코드 제거는 블로그의 파일 크기를 줄여 페이지 로딩 속도를 빠르게 하고, 검색 엔진이 콘텐츠의 핵심을 더 빠르게 파악하게 하여 검색 엔진 최적화(SEO) 순위 개선에 도움을 주며 방문자 이탈률을 줄여줍니다.
수동 코드 수정이 어렵다면 어떤 방법을 사용할 수 있나요?
온라인 코드 정리기 도구를 활용하면 복사-붙여넣기만으로 자동으로 불필요한 코드를 삭제하고, 깔끔한 HTML 구조를 유지할 수 있습니다. 또한, 크롬 확장 프로그램 등을 이용하여 에디터 내에서 간편하게 코드를 정리할 수도 있습니다.
https://everydayhub.tistory.com/1301
https://everydayhub.tistory.com/29