흐린 글자 색상에서 발생할 수 있는 웹 접근성 문제 해결법
블로그 스킨의 흐린 글자 색상(#666 이하)이 웹 접근성(WCAG)과 검색엔진 최적화(SEO)에 미치는 악영향을 분석하고, CSS의 `!important` 속성을 덮어써서 글자 색상을 최적화하는 실질적인 가독성 개선 방법을 제시합니다. 명도 대비를 높여 사용자 경험을 향상시키고 SEO 점수를 올리세요.
검색엔진 최적화(SEO) 및 접근성 개선을 위한 글자 색상 조정 방법
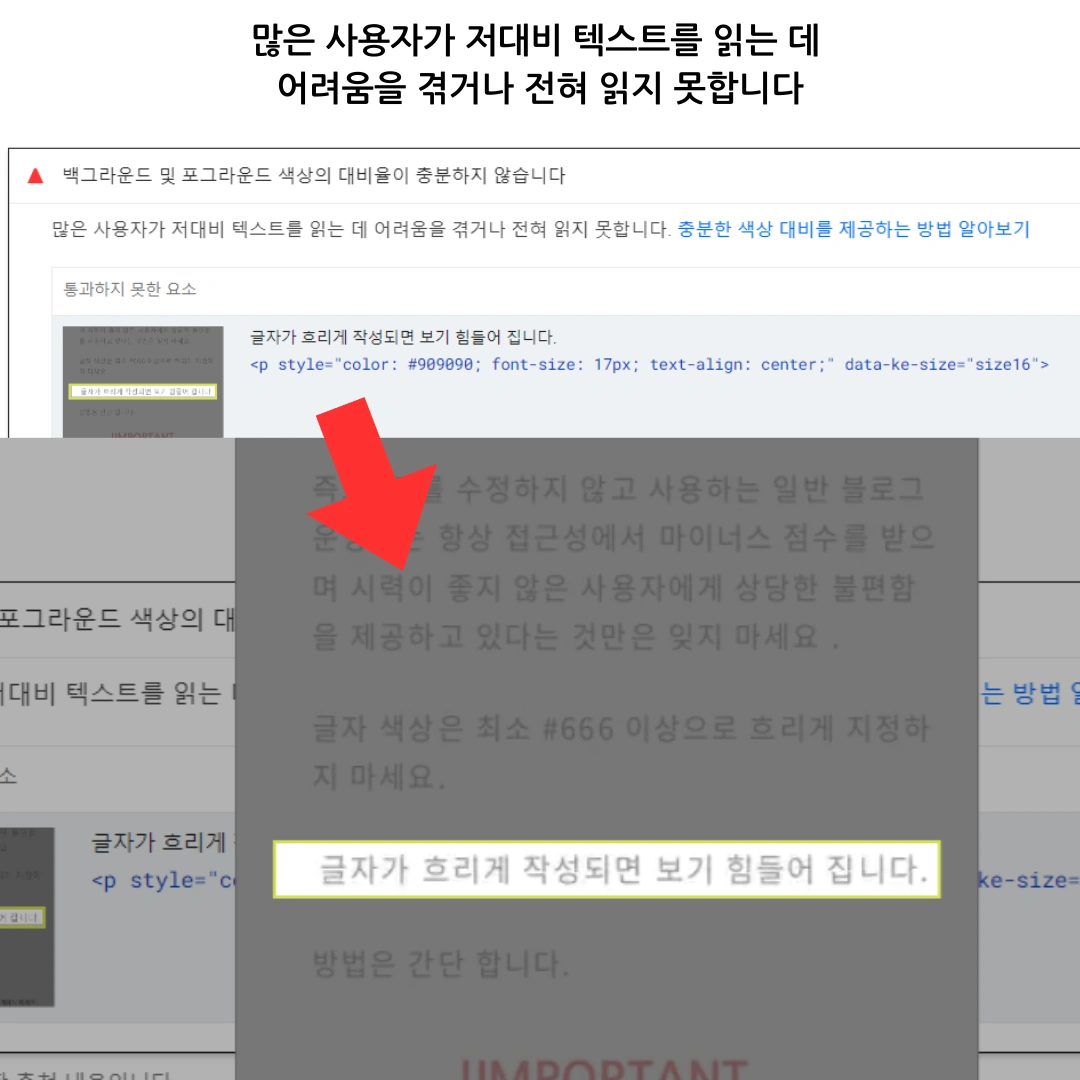
티스토리나 워드프레스 같은 블로그 플랫폼의 기본 스킨을 사용할 때, 종종 글자 색상과 관련하여 중요한 문제가 발생합니다. 바로 [ 글자 색상 최적화 ] 기준에서 문제가 생긴다는 점입니다. 기본 스킨을 그대로 사용하게 되면 검색엔진 최적화 및 접근성 도구에서 지적 사항이 발생합니다. 그 이유는 글자의 색상이 너무 흐리다는 지적 때문입니다. 더욱이 이해하기 어려운 것은, 많은 스킨이 기본적으로 글자의 색상을 #666 이상으로 흐리게 지정하고 `!important`를 강제로 지정해 놓은 경우입니다.
왜 `!important`를 사용하는가? (기술적/사용자 경험적 분석)
왜 이렇게 지정할까요? 접근성에서도 문제가 있고 시력이 좋지 않은 사용자가 글을 읽을 때도 불편한 #666 이상의 흐린 색상을 고집하는 이유는 무엇일까요?
`!important`가 붙은 스타일은 다른 모든 스타일 규칙보다 우선 적용됩니다. 이는 개발자가 의도한 스타일을 강제로 유지하는 역할을 합니다.
왜 굳이 흐린 글자 색상을 다른 색상을 지정하더라도 원래 흐린 색상으로 지정되게 꼭 `!important`까지 사용하면서 사용하게 할 합리적인 이유가 있을까요?
이러한 흐린 글자 색상은 항상 웹 접근성에서 문제가 발생하고 시력이 좋지 않은 사용자가 상당히 글을 읽기 힘들다는 사실을 간과해서는 안 됩니다.
이렇게 지정되면 아무리 사용자가 자신의 스타일을 커스터마이징해도, 기본 스타일이 강제로 적용되어 버립니다. 그 결과 다음과 같은 문제가 발생합니다:
- 접근성 저하: 시력이 좋지 않거나 색감 인지가 약한 사용자에게 불편함을 유발하며, WCAG 2.1 지침 위반 소지가 발생합니다.
- 가독성 저하: 장시간 글을 읽기 어렵고, 콘텐츠의 전달력이 떨어져 사용자 이탈률을 높입니다.
- SEO 감점 요소: 검색엔진은 사용자 경험(UX)을 중요하게 평가하므로, 글자 가독성이 떨어지는 경우 SEO 점수가 낮아질 수 있습니다.
기본 스타일에서 `!important`를 사용하는 기술적 이유는 다음과 같을 수 있으나 사용자 경험 측면에서는 바람직하지 않습니다:
- 디자인 통일성 유지: 사용자가 스타일을 임의로 바꾸는 것을 막아 스킨 제작자가 의도한 레이아웃을 유지
- 다양한 브라우저 환경 고려: 예외 상황에서도 일정한 출력 결과를 보장
웹 접근성 가이드라인(WCAG)에서는 텍스트와 배경 간 명도 대비가 최소 4.5:1 이상이 되어야 한다고 권장합니다. 흐린 회색(#666 이하)은 이 기준을 충족하지 못하여 롱테일 키워드를 아무리 잘 작성해도 사용자에게 전달되기 어렵습니다.
글자 색상은 최소 #666 이상으로 흐리게 지정하지 마세요. 예시로 #909090 글자는 가독성이 낮습니다.

CSS를 이용한 글자 색상 최적화 및 명도 대비 개선
흐린 폰트 색상 강제 변경 방법
기본 스킨에 `!important`가 붙어 있어도 걱정할 필요가 없습니다. CSS의 종속성(Specificity)과 선언 순서의 원칙을 활용하여 문제를 해결할 수 있습니다. CSS 하단에 문제가 되는 폰트의 색상을 원하는 색상으로 지정하고, 기본적으로 지정된 우선 순위를 덮어쓰는 방식으로 적용하면 됩니다. `!important`가 붙은 스타일이라도 가장 마지막에 선언된 동일한 `!important` 스타일이 최종 적용되므로 이 방식을 활용하세요.
CSS의 하단, 즉 스킨 편집의 가장 마지막 부분에 아래 코드를 작성하면 기본 스타일을 성공적으로 덮어쓸 수 있습니다.
/* 글자색 최적화 예시: 명도 대비를 높여 접근성 확보 */
#content, .article-content, p, span, li, div, body {
color: #222 !important; /* #222 또는 #333 같은 진한 색상 추천 */
}`!IMPORTANT`를 사용하여 기본 색상을 우선 지정해서 적용하면 됩니다. 이 방법을 통해 가독성 문제를 근본적으로 해결할 수 있습니다.

추천 색상 조합 및 명도 대비 예시
| 텍스트 색상 | 배경색 | 명도 대비 결과 | 사용 추천도 |
| #222 (진한 회색) | #ffffff (흰색) | 매우 우수 (WCAG 기준 만족) | ●●●●● |
| #333 (중간 회색) | #f9f9f9 (아주 연한 회색) | 적절 (WCAG 기준 충족) | ●●●●○ |
| #999 (흐린 회색) | #ffffff (흰색) | 낮음 (WCAG 기준 미달) | ●○○○○ |
최종 요약 (접근성 및 SEO 관점)
- 기본 스킨의 흐린 글자 색상은 가독성 저하 + SEO 불이익 + 웹 접근성 문제를 유발하는 삼중고입니다.
- `!important` 속성으로 인해 수정이 어려워 보이지만, CSS 하단 덮어쓰기 방식을 통해 충분히 수정 가능합니다.
- 글자 색상은 적어도 #444 이상 진한 색을 사용하여 명도 대비를 확보하는 것이 좋습니다.
- 색상 대비가 WCAG 접근성 지침에 부합해야 하며, 진한 글자 색상일수록 사용자 경험이 개선되어 검색엔진 평가도 좋아집니다.
Q1. 명도 대비가 SEO에 직접적인 영향을 주나요?
A1. 명도 대비 자체가 직접적인 검색 순위 요소는 아닙니다. 하지만 명도 대비는 웹 접근성(Accessibility)의 핵심 지표이며, 구글은 사용자 경험(UX)을 중요하게 평가합니다. 가독성이 낮아 사용자가 불편함을 느끼고 페이지를 이탈하면 체류 시간이 감소하고 이탈률이 증가하여, 이는 간접적으로 SEO 점수에 부정적인 영향을 미칩니다. 즉, 좋은 대비는 좋은 UX를 만들고, 좋은 UX는 SEO 최적화에 기여합니다.
Q2. 모든 텍스트를 #000 (검은색)으로 설정하는 것이 가장 좋은가요?
A2. 순수한 검은색인 #000은 가장 높은 대비를 제공하지만, 흰색 배경(#FFF)과 조합될 경우 눈의 피로도를 높일 수 있습니다. 이 때문에 전문가들은 일반적으로 #222, #333, #444 같은 짙은 회색 계열을 사용하여 대비를 높이면서도 눈의 편안함을 유지하도록 권장합니다. 이는 장시간 독서를 위한 롱테일 콘텐츠에 특히 유용합니다.
Q3. 폰트 사이즈를 키우면 색상 대비 문제를 해결할 수 있나요?
A3. WCAG 가이드라인에서는 폰트 크기에 따라 요구되는 명도 대비 기준이 다릅니다. 일반 텍스트는 최소 4.5:1이 요구되지만, 18pt(24px) 이상의 큰 텍스트는 3:1의 명도 대비만 충족해도 됩니다. 따라서 폰트 사이즈를 키우는 것이 하나의 해결책이 될 수 있지만, 근본적으로는 텍스트 색상을 진하게 조정하여 모든 텍스트의 가독성을 확보하는 것이 가장 바람직합니다.