폰트 최적화로 웹사이트 성능 개선하기: LCP와 CLS 문제 해결 및 검색엔진 노출 방법
폰트 최적화를 통해 웹사이트의 LCP (최대 콘텐츠 렌더링 시간)와 CLS (누적 레이아웃 변경) 문제를 해결하고 검색엔진 성능을 향상시키는 방법을 소개합니다. WOFF2 적용, 인라인 CSS 로딩, `font-display` 설정 등 구체적인 최적화 팁을 확인하세요.
폰트 로딩 속도와 레이아웃 안정성: LCP 및 CLS 문제 분석
폰트 최적화는 페이지 로딩 속도와 레이아웃의 변경을 개선하는 데 중요한 요소입니다. 폰트가 페이지에 늦게 로드되면 텍스트를 렌더링하는 데 지연이 발생하며, 그로 인해 최대 콘텐츠 렌더링 시간(LCP)과 누적 레이아웃 변경(CLS)에 부정적인 영향을 줄 수 있습니다. 이는 구글의 핵심 웹 바이탈(Core Web Vitals) 점수를 낮추는 주요 원인이 됩니다.
검색엔진 최적화 중에서 폰트 최적화 방법은 웹 성능 개선에 필수적인 요소입니다. 폰트를 최적화시켜 좀 더 빠르게 로딩되게 하고, 폰트의 변경으로 발생하는 레이아웃 변경 부분을 최소화하는 방법이 LCP와 CLS 문제를 해결하는 핵심입니다.
폰트 로딩 속도 최적화를 위한 5가지 기술적 팁
폰트를 최적화해서 검색엔진 최적화를 진행하는 방법은 다양하며, 초기 로딩 단계에서 폰트 파일을 효율적으로 처리하는 것이 가장 중요합니다. 다음은 폰트 로딩 속도를 개선하는 핵심 기술입니다.
1. 인라인 CSS로 초기 로딩 개선 (LCP 최적화)
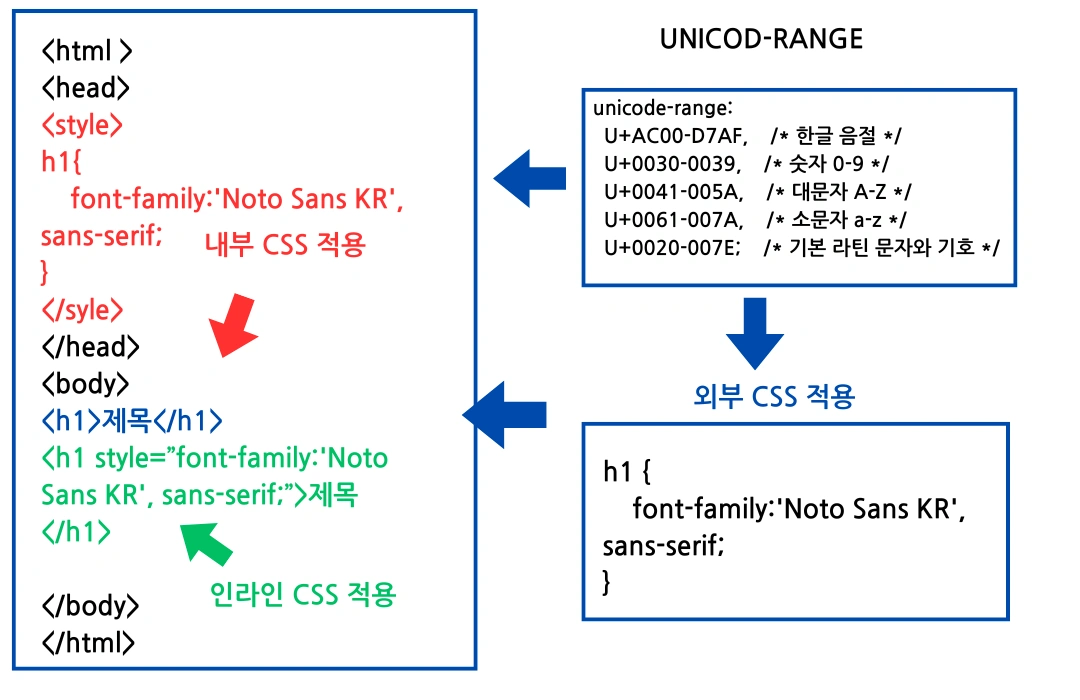
폰트를 최대한 빠르게 로딩시키는 방법으로 폰트를 설정한 외부 CSS를 인라인(HTML)에 포함시켜 로드하는 방법으로 폰트의 로딩 속도를 좀 더 빠르게 진행할 수 있습니다. 가장 중요한 CSS를 내부 HTML 코드에 포함시켜 브라우저가 외부 파일을 기다리지 않고 즉시 폰트를 인식하도록 최적화합니다. 이는 LCP 지연을 줄이는 데 효과적입니다.
✔ 예시
style
@font-face {
font-family: 'Noto Sans KR';
font-style: normal;
src: url(폰트 경로/NotoSans-Regular.woff2) format('woff2');
unicode-range: U+AC00-D7AF, U+0030-0039, U+0041-005A, U+0061-007A, U+0020-007E;
}
html {
font-family:'Noto Sans KR', sans-serif;
}
/style2. 외부 폰트 사이트를 미리 연결 (Preconnect 사용)
폰트 최적화 방법 중에서 외부에서 폰트를 로딩시키는 경우 외부 사이트의 주소를 미리 연결(Preconnect)하여 폰트의 로드속도를 최적화 해줍니다. 이는 브라우저가 해당 도메인에 대한 DNS 조회, TCP 핸드셰이크 및 TLS 협상을 미리 완료하여 요청 대기 시간을 줄여줍니다.
✔예시
head
link rel="preconnect" href="https://fonts.com"
/head3. 자체 호스팅 폰트 및 시스템 폰트 사용
자체 호스팅에서 제공하는 기본(시스템) 글꼴을 사용하게 되면 다른 사이트를 통해서 폰트를 다운로드할 필요가 없어 폰트의 로딩속도를 줄일 수 있습니다. 특히 폰트 파일을 자체 서버에 호스팅하면 외부 CDN 의존성을 줄여 성능 제어를 높일 수 있습니다.
✔예시
font-family: system-ui4. WOFF2 폰트 사용으로 파일 크기 최소화
폰트 최적화를 위해서 일반 폰트보다 압축률이 30% 향상된 WOFF2 글꼴을 사용하여 폰트의 다운로드 시간을 절약할 수 있습니다. WOFF2는 현재 대부분의 브라우저에서 지원되므로, 이를 최우선 포맷으로 사용하는 것이 페이지 로딩 속도에 가장 효과적입니다.
UNICOD-RANGE로 필요한 문자만 사용 (서브셋팅)
폰트에 포함된 모든 코드를 다 사용하지 않고 필요한 폰트에서 적용할 글꼴 코드만 적용해서 폰트의 로딩 시간을 줄일 수 있습니다. 이는 폰트 파일의 크기를 획기적으로 줄이는 서브셋팅 기술입니다. 특히 한글 폰트는 파일 크기가 크기 때문에 이 방법이 필수적입니다.
✔예시
unicode-range:
U+AC00-D7AF, /* 한글 음절 */
U+0030-0039, /* 숫자 0-9 */
U+0041-005A, /* 대문자 A-Z */
U+0061-007A, /* 소문자 a-z */
U+0020-007E; /* 기본 라틴 문자와 기호 */
CLS 문제 해결: 폰트 렌더링 및 레이아웃 변경 방지
누적 레이아웃 변경(CLS)은 폰트가 로드되면서 기본 폰트에서 웹 폰트로 교체될 때 텍스트 크기나 줄 간격이 변하는 현상(FOIT/FOUT) 때문에 주로 발생합니다. 이를 방지하는 방법은 다음과 같습니다.
1. 폰트 렌더링 설정 (`font-display` 활용)
브라우저는 페이지에 폰트가 로드되지 않으면 보통 3초 정도 폰트가 로드될 때까지 폰트를 기다리게 됩니다. 폰트가 로드되지 않아도 기다리지 않고 다른 방식으로 대처해서 사용자가 폰트가 로딩될 때까지 기다리는 시간을 줄일 수 있으며, 폰트 교체 방식을 제어하여 CLS를 최소화합니다.
✔예시: `font-display: swap;` /* 기본 폰트를 사용하다가 웹 폰트가 로드되면 교체 */
* auto: 브라우저 기본 설정 사용.
* block: 폰트가 로드될 때까지 내용 숨기기 (FOIT).
* swap: 기본 폰트 사용하다가 웹 폰트로 교체 (FOUT, CLS 발생 가능성 있음).
* fallback: 기본 폰트 사용, 폰트 로드 후 교체 안 함.
* optional: 폰트 로드되지 않으면 기본 폰트 계속 사용 (가장 안정적).`DISPLAY:BLOCK`은 폰트가 로드되면서 발생하는 레이아웃이 변경되는 것을 최소화 할수 있고 `DISPLAY:OPTIONAL`은 페이지의 로딩 속도를 높일 수 있습니다. 웹사이트의 우선순위에 맞게 설정하시면 됩니다.
2. 폰트 변경 시 레이아웃의 변경 방지 (`font-size-adjust` 사용)
font-size-adjust를 사용해서 폰트가 변경될 경우 레이아웃의 변경을 최소화할 수 있습니다. 이 속성은 웹 폰트와 기본 폰트 간의 x-height 비율을 조정하여 두 폰트의 크기가 시각적으로 유사하게 보이도록 합니다. 즉, `font-size-adjust`로 폰트의 크기를 조정하여 CLS를 줄이는 것입니다.
✔예시
font-size-adjust: 0.5; /* x-height 비율을 0.5로 조정 */위와 같은 방법으로 검색엔진 최적화 작업 중 폰트에 관련된 최적화를 진행할 수 있습니다. 폰트는 전체 글 페이지에 80% 이상을 차지하는 가장 중요한 요소이기 때문에 폰트의 최적화를 진행해서 전체 페이지의 최적화에 긍정적인 효과를 줄 수 있습니다.
Q: LCP와 CLS 문제는 폰트 최적화 외에 또 어떤 영향을 받나요?
A: LCP는 이미지, 동영상 등 페이지에서 가장 큰 요소의 렌더링 시간에 영향을 받으며, CLS는 폰트 외에도 크기가 지정되지 않은 이미지나 광고 배너가 로드될 때 발생하는 레이아웃 이동에 크게 영향을 받습니다.
Q: WOFF2 폰트를 사용하면 구형 브라우저에서는 어떻게 되나요?
A: `@font-face` 규칙에서 여러 폰트 포맷을 선언하는 `format()` 기반의 우선순위 방식을 사용하면 됩니다. 브라우저는 지원하는 가장 최신 포맷(WOFF2)을 먼저 로드하고, 지원하지 않을 경우 WOFF나 TTF 등 다음 포맷을 순차적으로 로드하게 됩니다.
Q: `font-display: swap;`이 CLS를 유발할 수 있다고 했는데, 대안은 무엇인가요?
A: `swap`은 FOUT(Flash of Unstyled Text)를 허용하며 CLS를 유발할 수 있습니다. 가장 안전한 대안은 `font-display: optional;`입니다. 이 설정은 웹 폰트 로드가 매우 빠를 때만 웹 폰트를 적용하고, 아니면 기본 폰트를 계속 사용하여 폰트 교체로 인한 레이아웃 변경을 완전히 방지합니다.