다크모드 라이트 모드 버튼을 적용해서 블로그 동적 CSS 적용하기
다크모드 미지원으로 UX와 체류 시간이 저하되는 문제를 해결하기 위해 버튼 기반 동적 CSS 전환 구조를 적용합니다. 이 글로 티스토리 다크라이트 모드 구현 코드와 SEO 개선 효과를 동시에 확보할 수 있습니다.
다크모드와 라이트 모드 스킨을 쉽게 블로그에 다크모드 버튼을 설정해서 블로그 방문자들에게 개인의 취향에 맞는 블로그 환경을 제공할 수 있습니다. 이제는 단순히 콘텐츠만 제공하는 시대를 넘어, 사용자 경험(UX)을 극대화하는 요소가 필수입니다. 그 중심에 있는 다크모드 버튼은 방문자의 취향에 따라 테마를 선택할 수 있도록 하고, 화면 밝기와 스타일을 자유롭게 전환할 수 있습니다.
다크모드. 라이트모드 스킨 공유
이 글에서는 다크모드 스킨 버튼을 블로그에 추가하는 방법을 소개하고, 이를 통해 블로그를 개성적으로 꾸미고 사용자 만족도를 높이는 블로그 테마 수정 방법을 설명합니다. JavaScript와 CSS를 활용하면 사용자가 쉽게 다크모드와 라이트 모드를 전환할 수 있습니다.
JavaScript를 사용해 다크모드와 라이트 모드 버튼을 적용하여 동적으로 CSS를 적용해 테마를 변경하는 방법과 실제로 블로그에 구현하는 과정과 코드를 공유합니다.
티스토리 블로그에 다크모드 라이크모드 스킨 추가하는 법
블로그에 방문하는 방문자에 선택에 의해 현재의 사이트나 블로그를 동적 CSS를 활용하면 방문자가 자신의 취향에 맞는 테마를 선택할 수 있어 블로그의 체류 시간을 늘리고, 만족도를 높이는 데 효과적입니다.
- 다크 모드 테마: 방문자가 다크 모드를 활성화하면 변경.
- 스킨 반응형 스타일: 다른 스타일 적용.
- 사용자 지정 테마: 사용자 선택에 따라 테마 변경.
1. 다크 테마 전환 버튼 코드 적용
방문자가 블로그를 자신의 취향에 따라 테마를 변경할 수 있도록 해주는 것이 바로 전환 버튼입니다. 아래는 블로그에 적용할 수 있는 코드입니다. JavaScript를 사용하면 HTML 요소에 동적으로 CSS 클래스를 추가하거나 제거할 수 있습니다.
방문자가 현재 테마를 전환할 수 있도록 버튼을 추가합니다. 아래 HTML 코드를 사용해 버튼을 적용합니다.
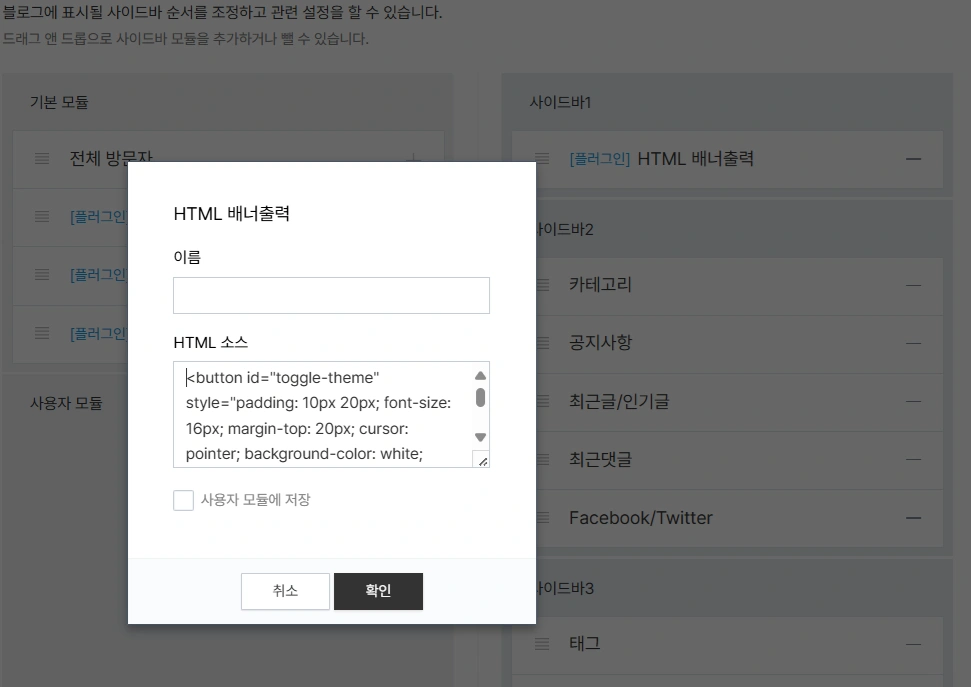
button id="toggle-theme" style="padding: 10px 20px; font-size: 16px; margin-top: 20px; cursor: pointer; background-color: white; color: black; border: 2px solid black; border-radius: 5px; box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1); transition: background-color 0.3s, color 0.3s;" 테마 전환 /button예: 적용 위치-사이드바 (관리자 페이지 설정):
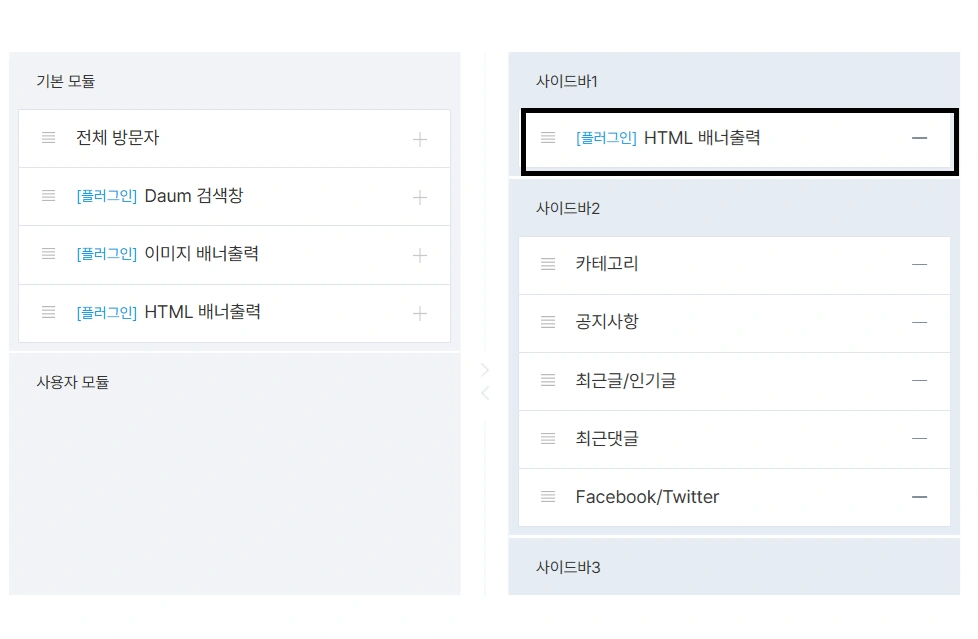
- 사이드바 설정 기본 모듈에서 HTML 배너 출력을 선택합니다.
- 위 HTML 코드를 복사하여 저장합니다.
- HTML 배너 출력이 없을 경우, 플러그인에서 해당 모듈을 설치 후 진행합니다.

위에 코드를 그대로 복사해서 저장합니다.

2. 버튼 스크립트 코드 추가
테마 전환 기능을 활성화하기 위해 JavaScript 코드를 추가합니다. 이 코드는 브라우저의 로컬 스토리지를 활용하여 설정을 기억합니다.
script function toggleTheme() { const htmlElement = document.documentElement; const currentTheme = htmlElement.getAttribute('data-phocus-theme'); const themeStylesheet = document.getElementById('theme-stylesheet'); const button = document.getElementById('toggle-theme'); if (currentTheme === 'dark') { htmlElement.setAttribute('data-phocus-theme', 'light'); themeStylesheet.href = 'https://tistory1.daumcdn.net/tistory/7199696/skin/images/light.css'; button.textContent = '다크 모드'; } else { htmlElement.setAttribute('data-phocus-theme', 'dark'); themeStylesheet.href = 'https://tistory1.daumcdn.net/tistory/7199696/skin/images/dark.css'; button.textContent = '라이트 모드'; } localStorage.setItem('theme', htmlElement.getAttribute('data-phocus-theme')); } document.addEventListener('DOMContentLoaded', () = { const savedTheme = localStorage.getItem('theme') || 'light'; const htmlElement = document.documentElement; const themeStylesheet = document.getElementById('theme-stylesheet'); const button = document.getElementById('toggle-theme'); htmlElement.setAttribute('data-phocus-theme', savedTheme); themeStylesheet.href = `https://tistory1.daumcdn.net/tistory/7494097/skin/images/${savedTheme}.css`; button.textContent = savedTheme === 'dark' ? '라이트 모드' : '다크 모드'; }); document.getElementById('toggle-theme').addEventListener('click', toggleTheme); /script스크립트를 블로그 스킨 편집- HTML - /body 태그 바로 위에 삽입합니다.

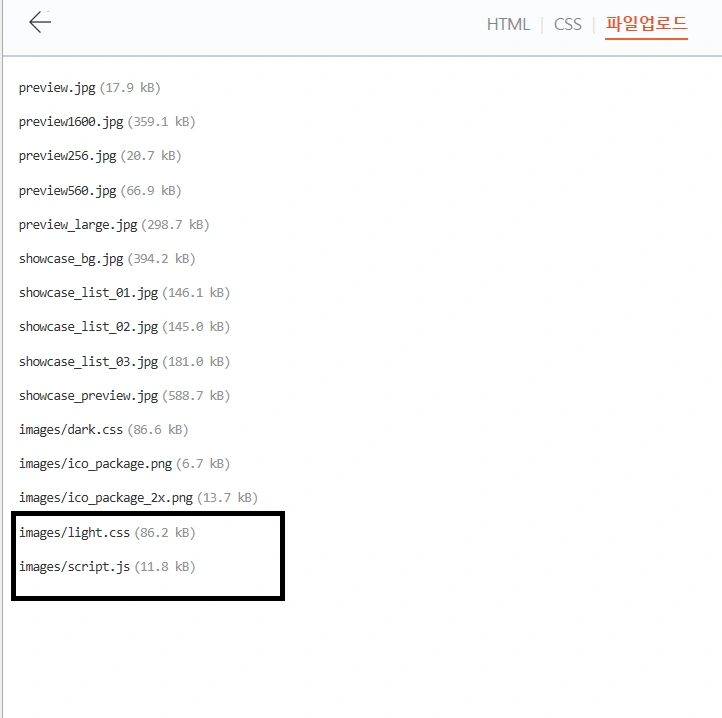
4. 스킨 CSS 파일 다운로드
아래 파일은 티스토리 북클럽 기본 스킨을 다크 모드와 라이트 모드 변경한 코드입니다. 다른 스킨은 변경후 사용하시면 됩니다.
다음 CSS 파일을 다운받아 업로드한 후, 해당 경로를 위 스크립트와 HTML 코드에 반영합니다.

적용된 샘플 블로그
이 방법을 사용하여 구현된 블로그입니다. 방문자들은 다크 모드와 라이트 모드를 자유롭게 전환할 수 있습니다.
블로그에 다크모드와 라이트모드 전환 기능을 추가하는 것은 단순한 디자인 변화가 아닙니다. 방문자의 니즈를 반영하고, 디자인을 개성적으로 개선하며, SEO 성과에도 긍정적인 영향을 줄 수 있는 전략적인 선택입니다.
지금 바로 블로그에 적용해 보세요! 방문자에게 선택권을 주는 것만으로도, 블로그의 품질은 한 단계 더 높아질 수 있습니다.
블로그에 다크모드 라이트모드 전환 기능을 추가하는 이유는 무엇인가요?
방문자가 자신의 취향에 맞게 테마를 선택할 수 있어 사용자 만족도와 체류 시간을 높이고, 블로그의 UX와 SEO 성과에도 긍정적인 영향을 줍니다.
다크모드 전환 기능은 어떻게 구현하나요?
HTML 버튼과 JavaScript 코드를 사용하여 사용자가 클릭 시 다크/라이트 테마 CSS를 동적으로 전환하는 방식으로 구현합니다.
다크모드를 적용하려면 어떤 파일이 필요하나요?
기본 테마 외에도 light.css, dark.css 파일이 필요하며, 이를 업로드한 후 코드에서 해당 경로를 정확히 지정해야 정상 작동합니다.